Аналитика, ретаргетинг, авторассылка и другие дополнительные функции на сайте настраиваются при помощи специальных скриптов. Фрагменты кода, которые отвечают за определенную функциональность на сайте, называются тегами. Если тегов много, то работать с ними в коде становится сложно, ведь они не должны мешать друг другу и настраивать их нужно так же по отдельности. Для удобной работы с тегами компанией Google был разработан бесплатный инструмент Google Tag Manager (GTM).
Что такое Google Tag Manager
Настроить веб—аналитику на сайте можно двумя способами — сложным и простым.
Сложный предполагает, что на сайт будут установлены Яндекс.Метрика, Google Analytics, коды ремаркетинга рекламных систем (Facebook Pixel, пиксель «ВКонтакте», счетчик Top.Mail), а также коллтрекинг (если лидом является звонок). После этого необходимо настраивать события, конверсии и цели. Чтобы это сделать грамотно, часто требуется знание JavaScript и CSS. И каждый раз, когда появятся новые события или цели, все эти действия придется совершать заново.
Но есть и простой способ настройки веб — аналитики. Можно один раз установить на сайт Диспетчер тегов Google — Google Tag Manager (GTM) — инструмент, который предназначен для управления тегами на сайте. С ним не придется постоянно менять код, а если появятся новые события, то их можно будет просто добавить внутри Диспетчера. И даже если придется сменить сайт, то контейнер со всеми настройками можно будет просто перенести.
GTM упрощает использование кодов сторонних служб на сайте и значительно расширяет возможности маркетологов, PPC и SEO-специалистов, а также всех кто занимается аналитикой сайтов.
Используя GTM на сайт можно добавить код любой службы: от сервисов Google до сторонних платформ. Например, можно добавить:
- Яндекс Метрику;
- Google Analytics;
- Тег ретаргетинга AdWords;
- Facebook Ads;
- Пиксель Вконтакте;
- Счетчик Top.Mail;
- Сервисы обратного звонка и многие другие.
При работе с GTM используется ряд основных понятий:
- Контейнер — управляющий JavaScript—код, который вставляется на все страницы сайта. Он позволяет встраивать и запускать все остальные теги.
- Тег — размещенный на страницах сайта JavaScript или HTML — код, который обеспечивает выполнение необходимых функций: отслеживание трафика, поведения посетителей на сайте и т.д. Например: коды счетчиков Яндекс Метрика, LiveInternet, код ремаркетинга, пиксели Вконтакте или Facebook.
- Триггер — условие, которое указывает при каких обстоятельствах будут выполняться созданные теги. Например: при переходе по определенной ссылке или по клике на определенную кнопку.
- Переменная — поле, используемое для хранения и передачи данных, необходимых для работы тегов и триггеров.
Даже если у вас нет навыков по установке кодов, все, что потребуется — это установить на сайт код самого Tag Manager, а все последующие теги вы сможете устанавливать и менять уже самостоятельно, используя GTM.
Что можно делать при помощи Google Tag Manager
Используя Менеджер тегов, можно:
- Отслеживать внутренние и внешние переходы, в том числе и по конкретной ссылке;
- Следить за показателями отказов;
- Просматривать источники трафика: все или какие—то конкретные;
- Отслеживать конверсии;
- Настраивать ретаргетинг и ремаркетинг;
- Мониторить отправку автоматических форм;
- Отслеживать клики по социальным кнопкам и виджетам;
- Отслеживать клики по элементам с тем или иным текстом;
- Подменять номера, заголовки, изображения на сайте;
- Внедрять микроразметку;
- Настраивать кнопки расшаривания материалов.
Можно ли обойтись без GTM? Можно, если вы используете 1-2 сторонних службы. Если же вы регулярно добавляете на сайт коды различных служб, то GTM существенно упростит работу с ресурсом.
Установка и настройка Google Tag Manager
Чтобы установить GTM на свой сайт, сначала необходимо зарегистрировать аккаунт на сайте GTM https://tagmanager.google.com
Как правило, для управления всеми тегами на сайте достаточно одного аккаунта.
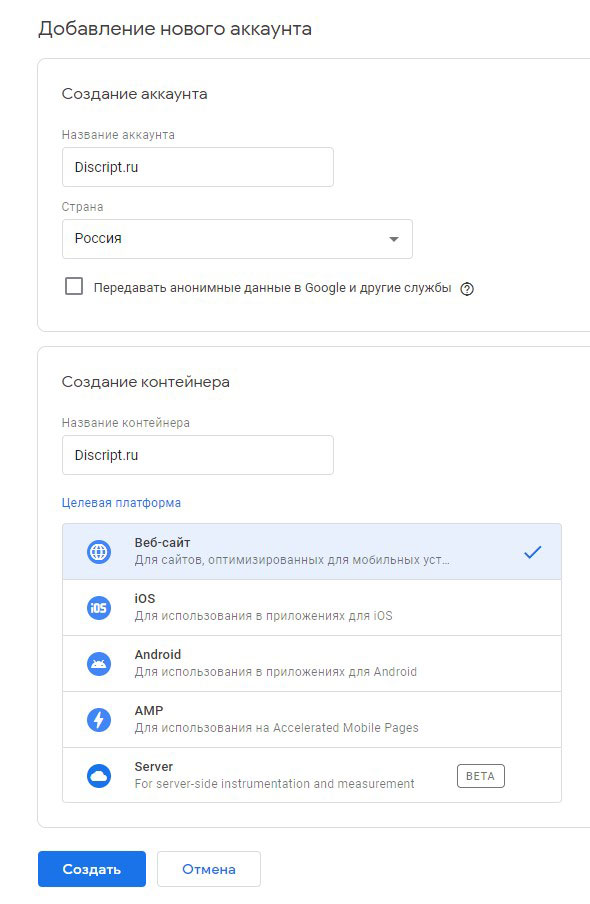
При регистрации введите названия аккаунта и контейнера, выберите целевую платформу: сайт, приложение или AMP-страница.

Нажмите «Создать» и примите пользовательское соглашение.
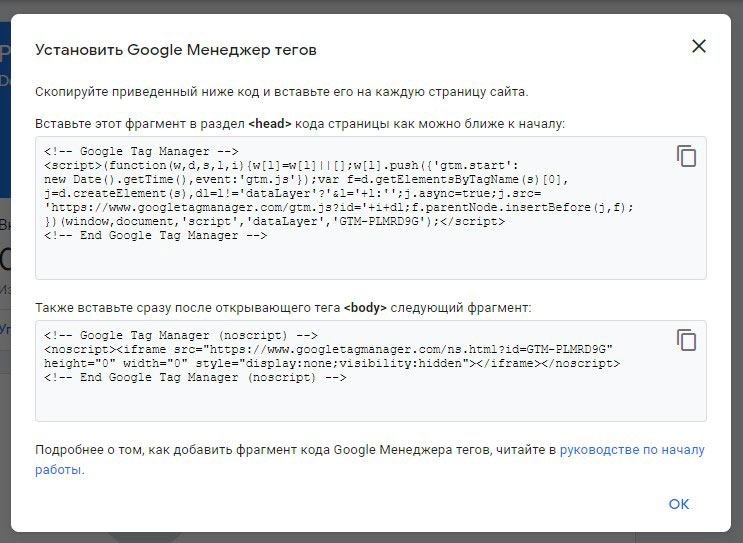
Если все сделано верно, то появится всплывающее окно:

Скопируйте код из первого поля и вставьте его перед закрывающимся тегом в коде сайта. В зависимости от сайта это можно сделать через файл index.html, используя плагин или интегрировать GTM напрямую. Код из второго поля вставьте после открывающегося тега.
Если вы случайно закрыли окно, не скопировав код, его можно найти в разделе «Администрирование» — «Установить диспетчер тегов Google»
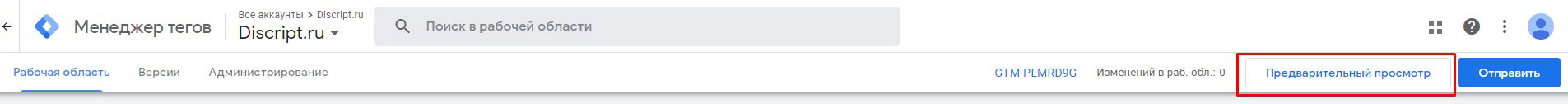
После этого проверьте, работает ли GTM на сайте. Для этого можно использовать режим предварительного просмотра:

Или расширение Google Tag Assistant. Бесплатно установите расширение Google Tag Assistant, нажмите на его значок на своем сайте, и он покажет, какие теги установлены.
Если все сделано верно, на сайте должна подгрузиться iframe-форма.
После этого можно начинать установку Яндекс.Метрики, Google Analytics и других счетчиков.
Чтобы отслеживать события или использовать внешние службы, необходимо создать тег и поместить его в контейнер. GTM поддерживает десятки встроенных тегов сторонних сервисов и служб Google. Также можно добавлять пользовательские теги: создать тег, указать для него триггеры и переменные и поместить в контейнер
Принцип работы с тегами удобно освоить на примере установки систем аналитики Яндекс Метрика и Google Analytics.
Как установить Google Analytics через Google Tag Manager
У Google Analytics есть прямая интеграция с GTM, поэтому установить его довольно просто.
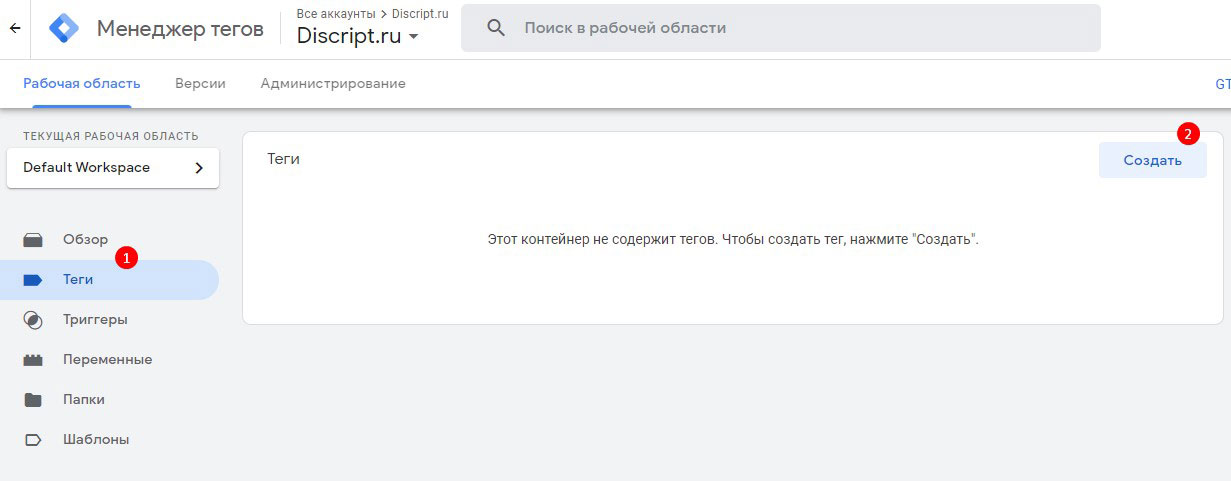
В левом меню откройте раздел «Теги» и нажмите «Создать»:

Откроется окно с двумя полями: «Конфигурация тега» и «Триггеры».
В «Триггерах» выберите вариант «All Pages», если хотите, чтобы счетчик Google Analytics активировался каждый раз, когда пользователь будет просматривать любую страницу сайта.
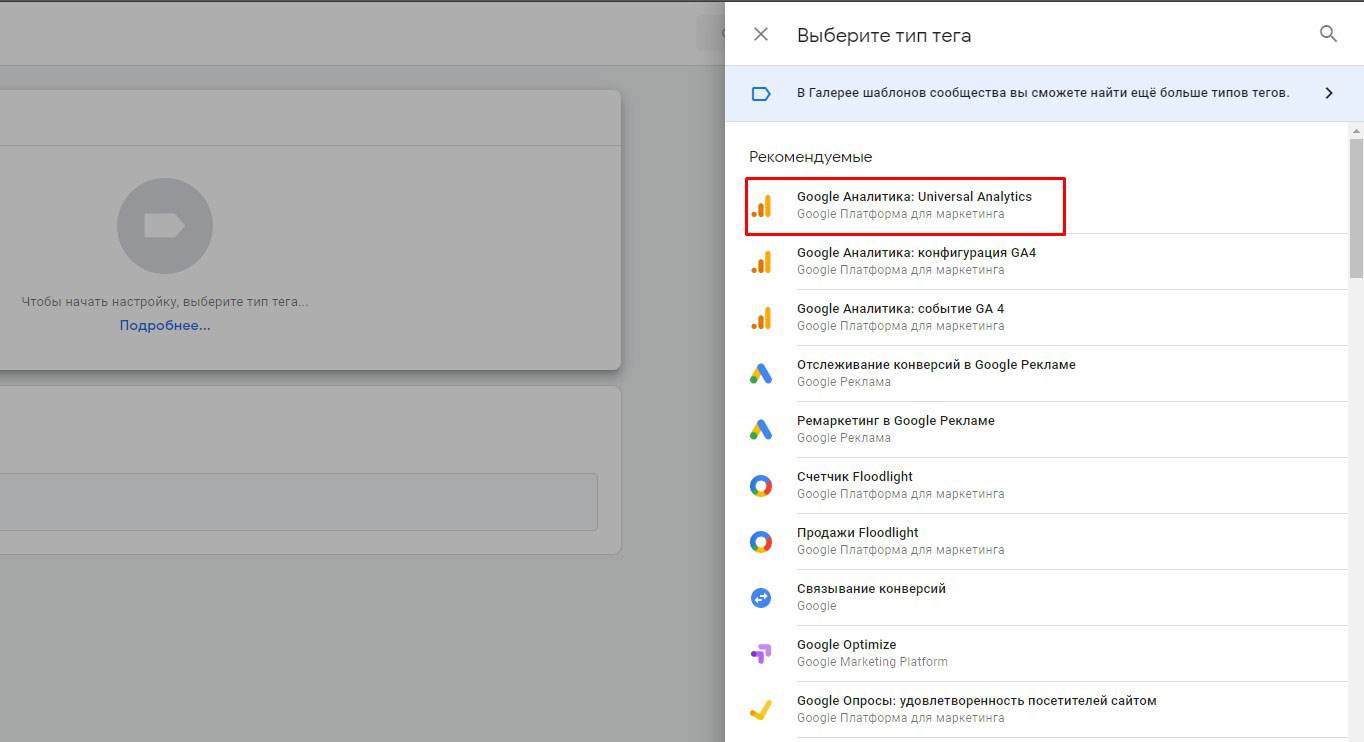
В «Конфигурации тега» выберите « Universal Analytics»:

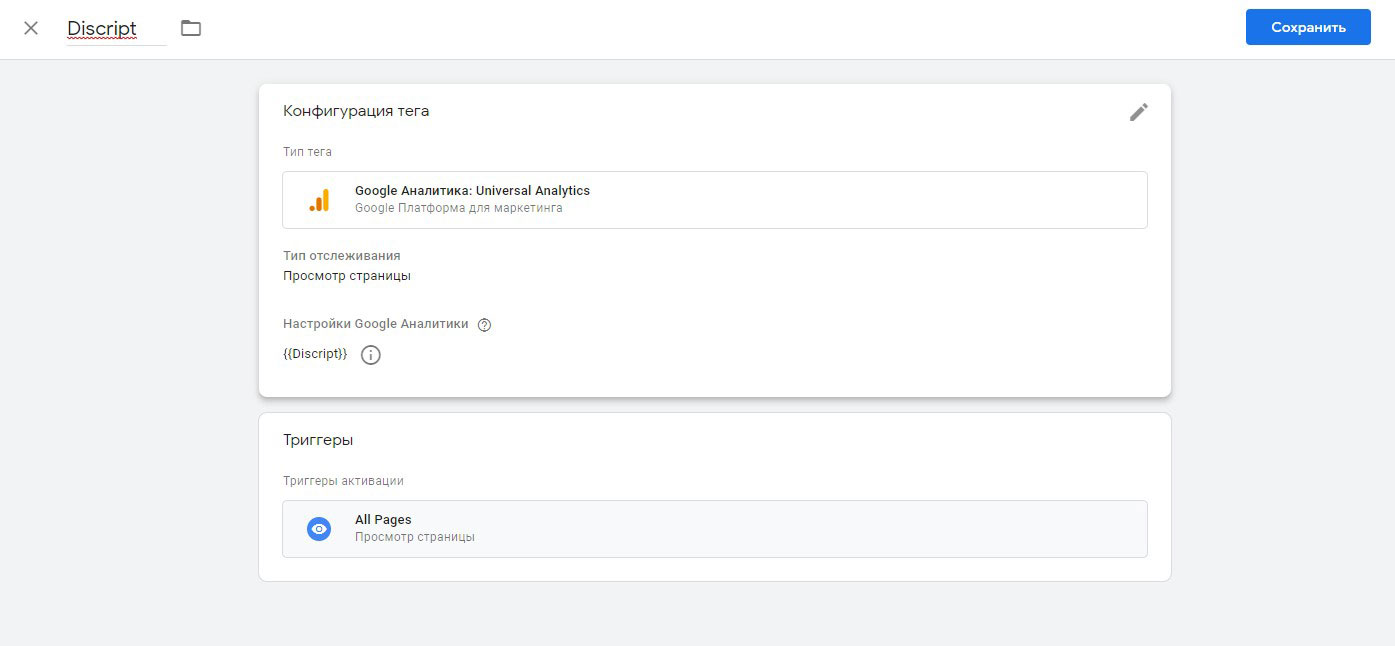
Далее укажите идентификатор ресурса. В поле «Настройки Google Analytics» нужно вставить идентификатор. Для этого в выпадающем меню выберите «Новая переменная» и скопируйте туда идентификатор. Его можно узнать в аккаунте Google Analytics в разделе «Администратор — Ресурс — Настройки ресурса — блок Основные настройки — Идентификатор отслеживания».
Рекомендуется называть переменную так же, как идентификатор, чтобы в дальнейшем не запутаться.
В поле «Тип отслеживания» автоматически проставится параметр «Просмотр страницы»:

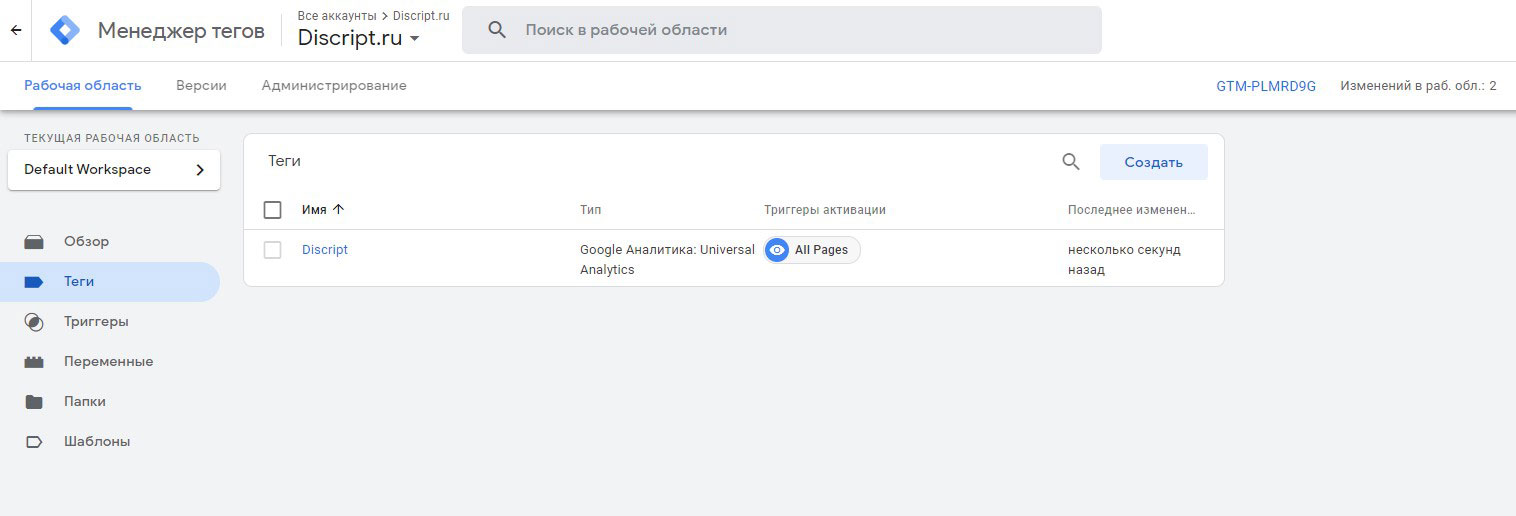
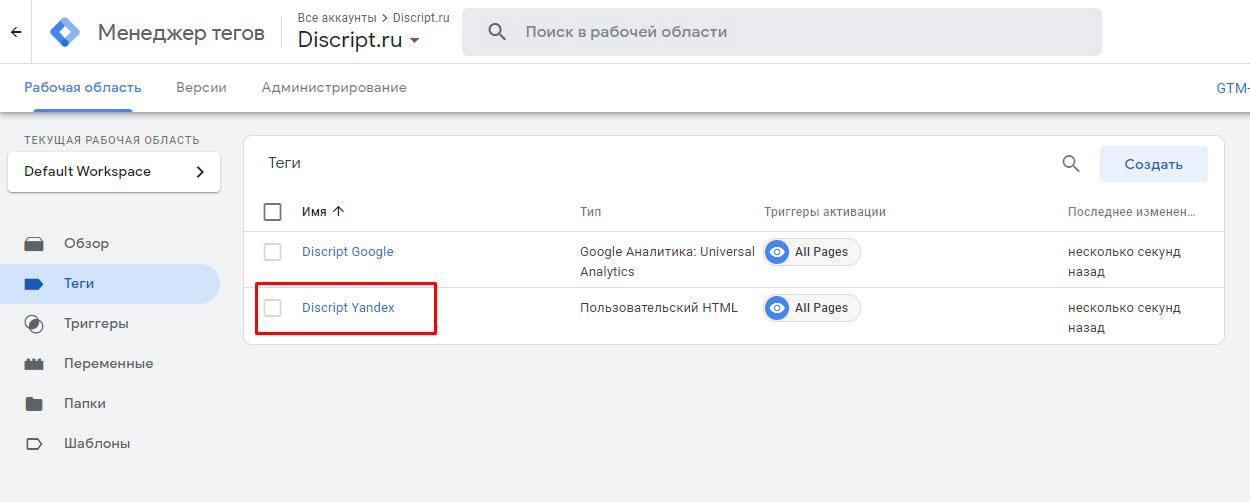
Сохраните тег, после чего он отобразится в рабочей области:

Чтобы внесенные в контейнере изменения появились на сайте, нажмите на кнопку «Отправить» в верхнем правом углу. Задайте название версии и нажмите «Опубликовать».
После этого нужно проверить корректность работы тега, используя режим предпросмотра. Если все сделано верно, то тег отобразится в iframe-форме.
Как установить Яндекс.Метрика через Google Tag Manager
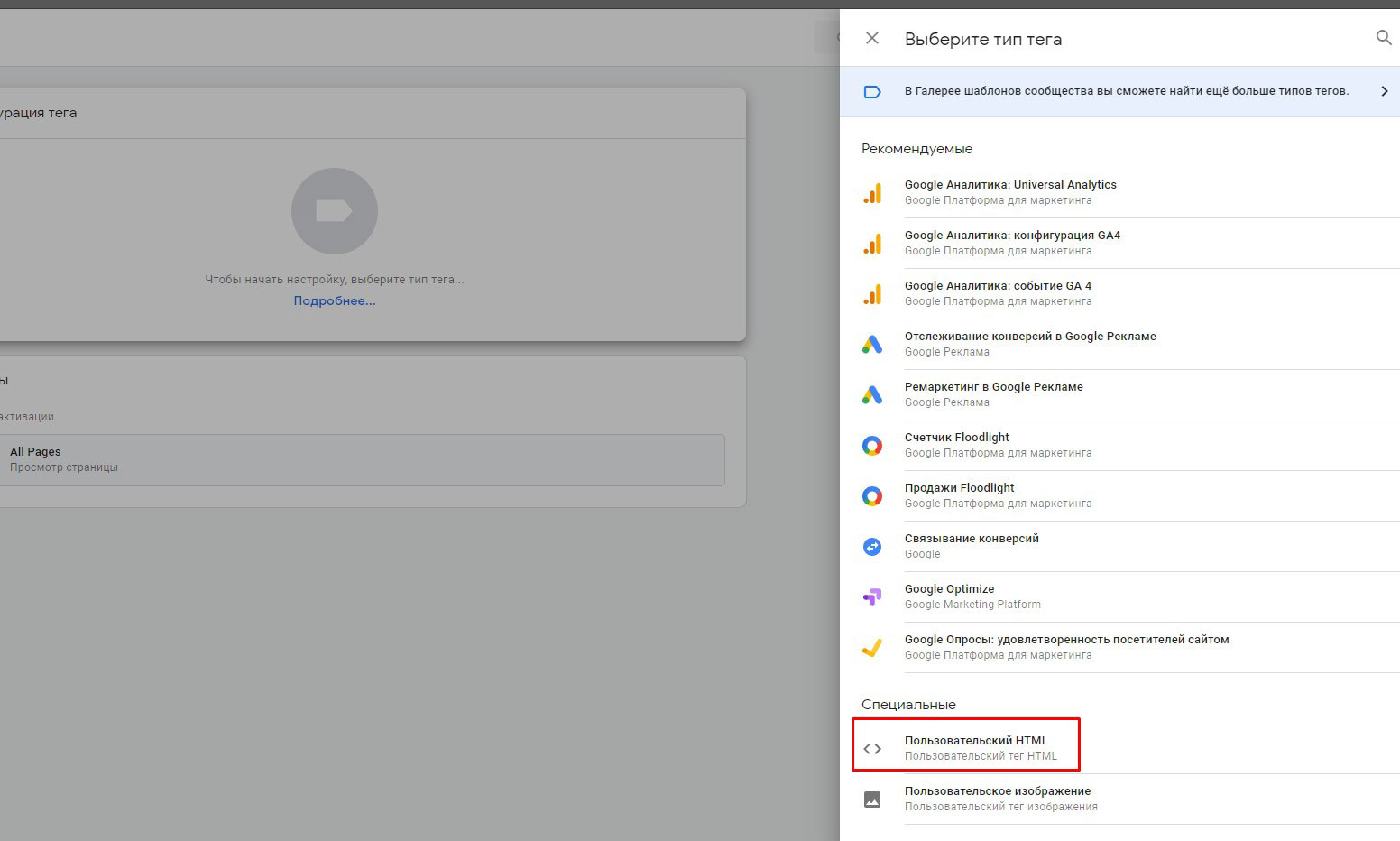
Чтобы подключить сайт к системе Яндекс.Метрика, нужно добавить новый тег (раздел «Теги» в левом меню — кнопка «Создать»»). Триггер задаем тот же, что и с Google Analytics — «All Pages». В поле «Конфигурация тега» выберите «Специальные — пользовательский HTML»:

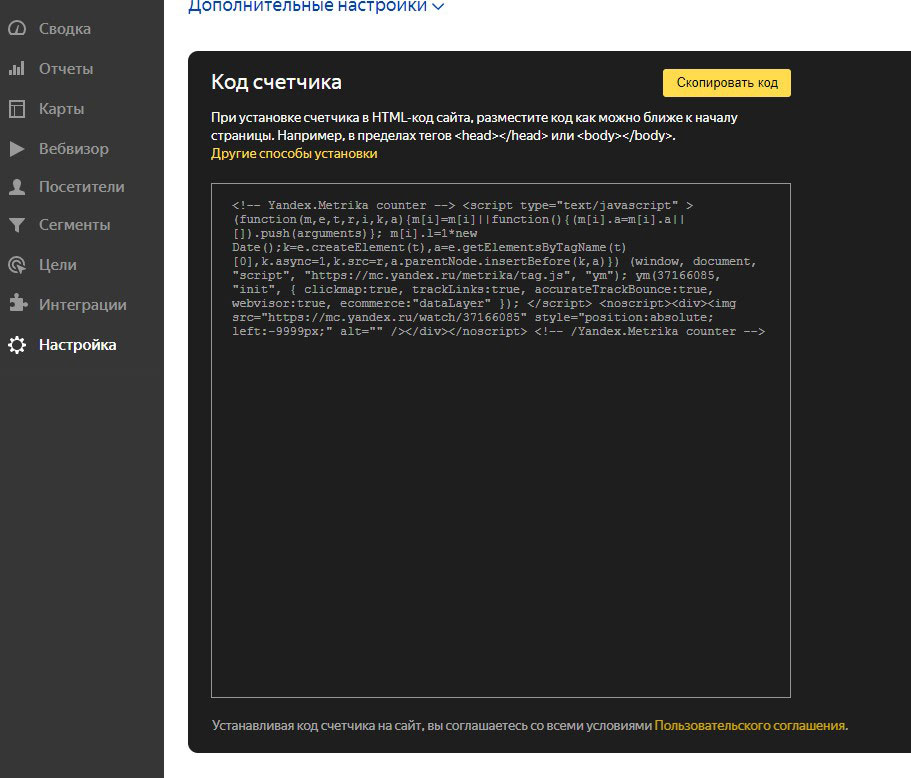
В поле для ввода HTML вставьте код Яндекс.Метрики. Для этого зайдите в аккаунт и выберите счетчик. В левом меню нажмите «Настройка», после чего внизу появится поле счетчика:

Скопируйте код в соответствующее поле GTM и нажмите «Сохранить». После того, как тег появится в рабочей области, его нужно будет «Отправить» и проверить корректно ли он работает:

Проверить, верно ли установлен счетчик можно и при помощи параметра _ym_debug=1, который нужно ввести сразу после адреса сайта.
Зайдите на сайт, откройте код (Ctrl+Shift+I) и найдите параметр PageView. Counter. после него будет указан номер счетчика. Проверьте, совпадает ли он с номером внутри вашего аккаунта в самой Яндекс.Метрике.
Как установить Facebook Pixel через Google Tag Manager
Чтобы добавить Facebook Pixel, предварительно нужно создать его, для чего следует зайти в Ads Manager и в разделе Events Manager выбрать пункт «Пиксели».
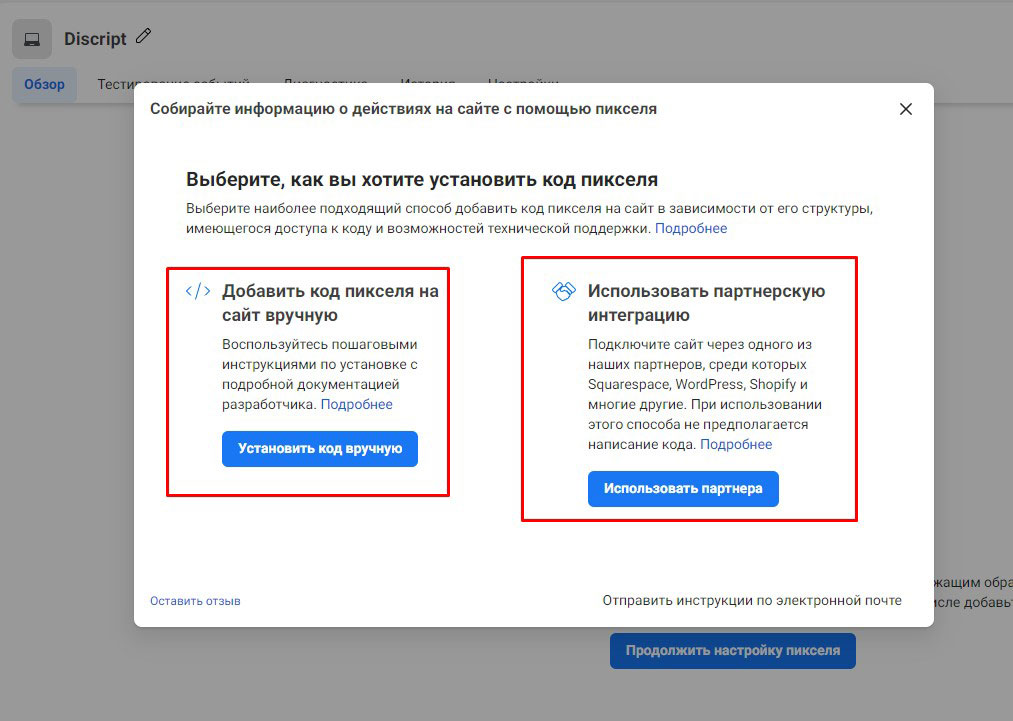
После этого можно добавить в GTM пиксель Facebook при помощи партнерских интеграций или вручную:

Установка пикселя вручную происходит по тому же алгоритму, что и в случае с Яндекс.Метрикой: нужно создать тег, выбрать в конфигурациях «Специальные — пользовательский HTML» и скопировать код.
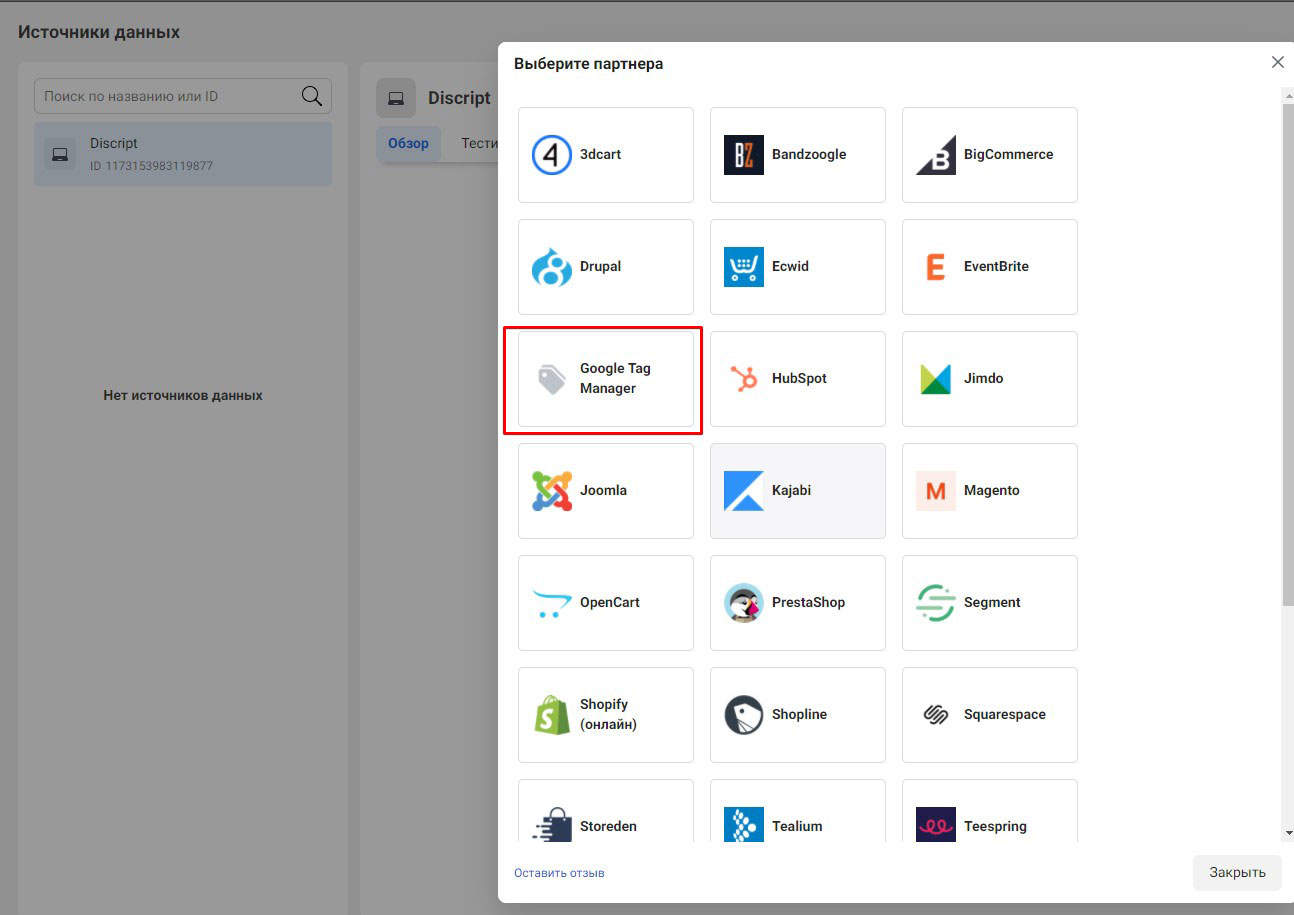
Если нужно добавить пиксель при помощи партнерских интеграций, достаточно в списке отыскать Google Tag Manager:

После чего необходимо выбрать почту Gmail, к которой привязан Google Tag Manager, сам аккаунт в нем, контейнер и завершить настройку.
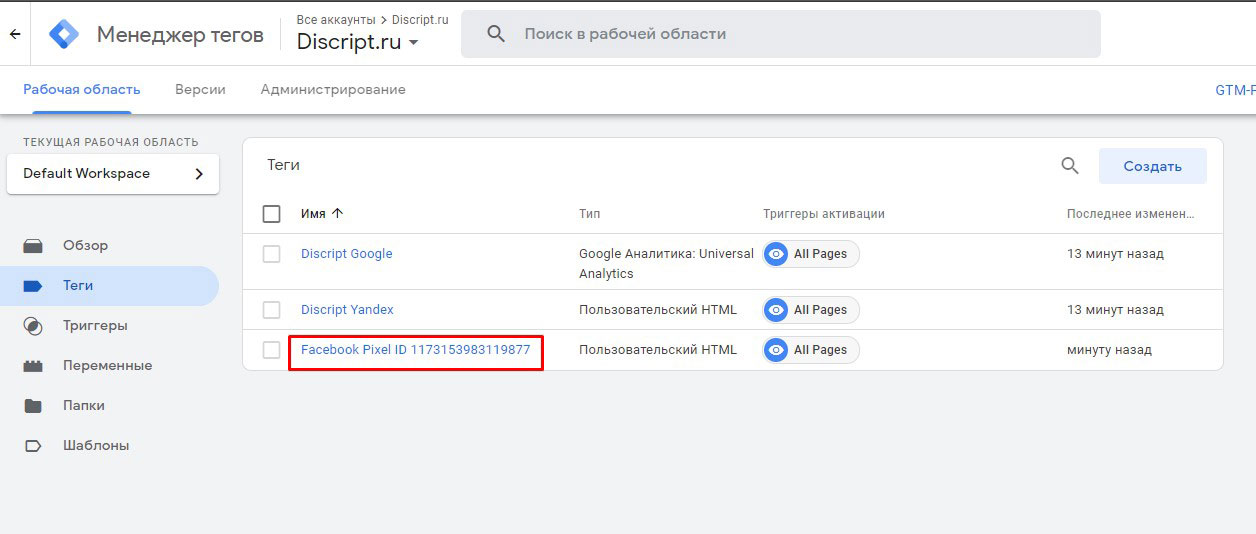
Если все сделано верно, то в рабочей области Google Tag Manager появится тег пикселя Facebook:

Проверить правильность его установки можно также в режиме предпросмотра или через специальное расширение Facebook Pixel Helper (для Google Chrome).
Возможности Google Tag Manager очень обширны. О том, как настраивать конкретные цели, поговорим в следующей статье.




