Содержание:
- Что такое конструктор лендинга
- Предварительная подготовка
- Первичная настройка сайта на Tilda
- Редактирование сайта
- Редактирование контента
- Дополнительные возможности
- Подключение Tilda CRM
Создать собственный одностраничник проще, чем кажется. Сделать это можно с помощью конструктора лендингов — сервиса, который предлагает разработку посадочных страниц, часто для этого не требуются навыки программирования.
В статье разберем, как можно бесплатно создать собственный лендинг с нуля на примере конструктора Tilda. Для начала немного теории.
Что такое конструктор лендинга
Конструктор — веб-ресурс, предлагающий услуги по созданию лендингов и других сайтов коммерческой направленности с помощью готовых шаблонов и схем. Фактически, он может заменить программиста, чем существенно удешевляет стоимость посадочной страницы, но при этом возможности в конструкторах часто ограничены — например, вы не сможете «привязать» собственную систему оплаты.
Как правило, многие конструкторы имеют закрытый исходный код и взимают ежемесячную или ежегодную оплату за свои услуги, распространяясь по модели подписки.
К наиболее популярным конструкторам относят:
- Tilda;
- Wix;
- Google Sites;
- LPgenerator;
- uKit;
- Bloxy;
- И другие.
Главное отличие конструктора от CMS — с его помощью нельзя создать сайт с нуля и настроить как угодно.
Предварительная подготовка
Перед тем, как создать лендинг, убедитесь, что вы провели подготовительную работу и сделали маркетинговый анализ:
- определили сильные и слабые стороны предлагаемого товара;
- установили ценность продукта или услуги для целевой аудитории;
- сформировали портрет ЦА, поняли: кто они, откуда, какой уровень доходов имеют, как покупают, чего хотят и боятся;
- изучили конкурентов, сформулировали УТП;
- написали тексты для лендинга.
Также определите идею и задачи сайта. Идея — то, что будет на сайте (например, курс по обучению профессии интернет-маркетолога и 3 варианта покупки), цель — с какой целью он создается (продажа полезной информации в виде курса).
После этого решите, как вы хотите создавать лендинг: использовать готовые блоки из библиотек конструкторов или воспользоваться предложенными сервисом шаблонами. Подготовьте предварительную структуру.
Чаще всего, она бывает такой:
- Первый экран — шапка, заголовок с УТП, кнопка призыва к действию.
- Второй экран — более подробное описание оффера.
Далее блоки могут различаться. Например, в третьем могут быть выгоды для клиента, в четвертом — отзывы, в пятом лицензии, и т.д.Подробно о том, какой бывает структура лендинга и какие блоки можно использовать для повышения конверсии, читайте в нашей отдельной статье.
В этом примере мы разберем конструктор Tilda, но другие сервисы будут иметь похожую логику, поэтому вы можете применять принципы не только для Тильды.
Первичная настройка сайта на Tilda
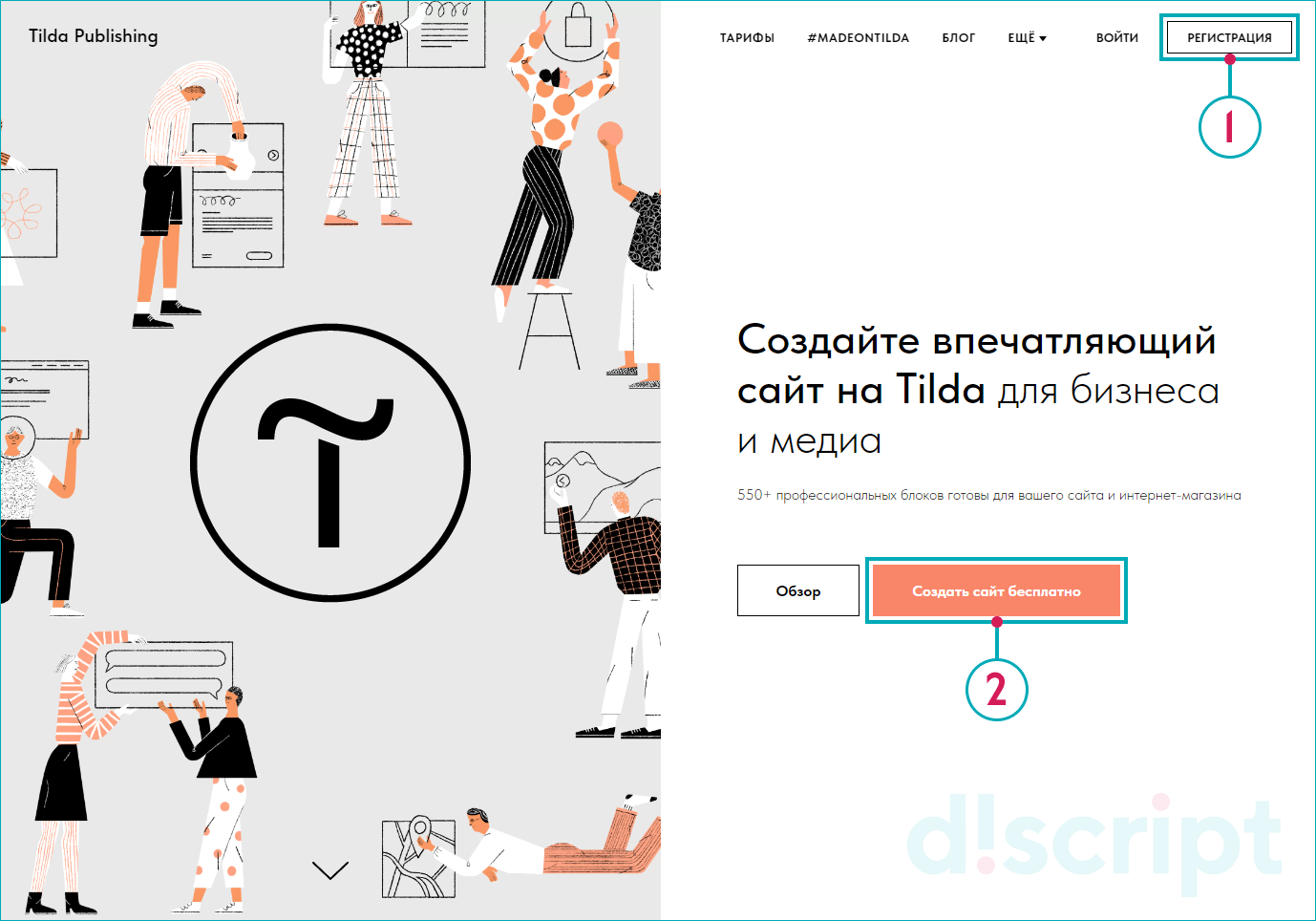
Чтобы начать создавать лендинг на конструкторе Tilda с нуля, перейдите на официальный сайт Тильды. Вы попадете на главную страницу. Если у вас еще нет аккаунта, создайте его, кликнув по одной из кнопок: «Создать сайт бесплатно» или «Регистрация».

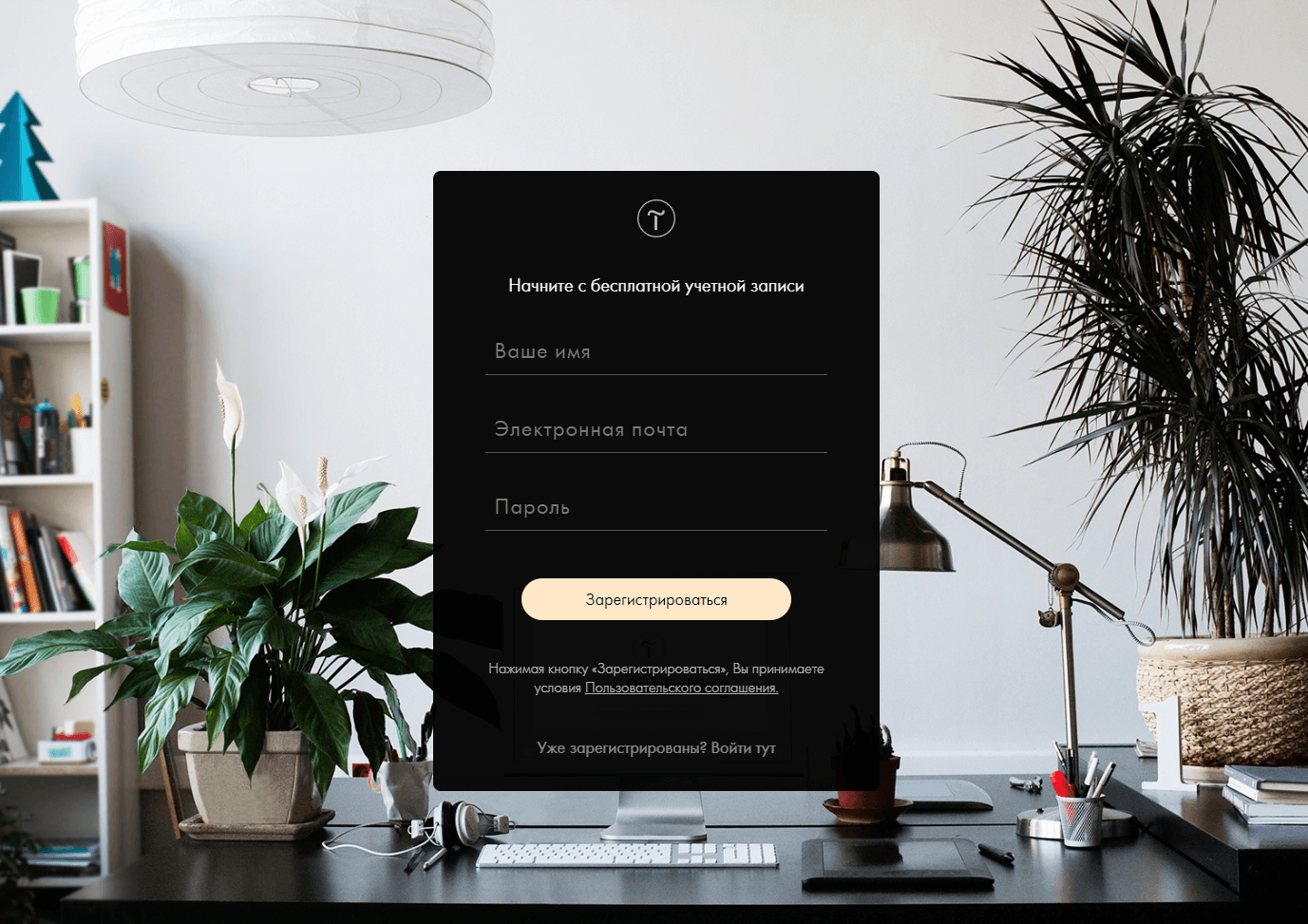
Заполните необходимые поля в регистрационной форме:

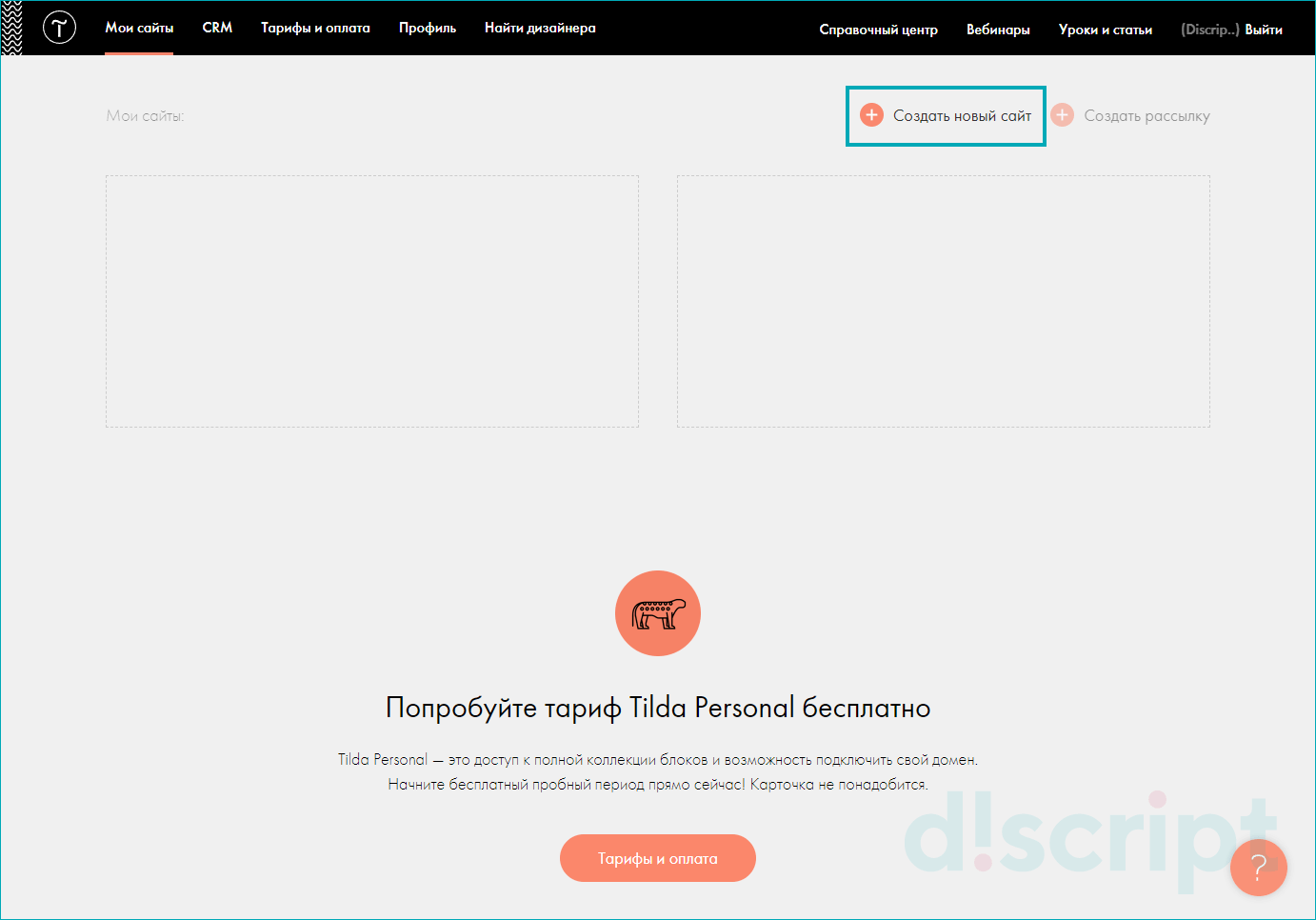
После регистрации вы окажетесь на главной странице конструктора.
Совет: рекомендуем подключить тарифный план «Personal» перед началом работы — он расположен во вкладке «Тарифы и оплата». Сервис предоставляет всем пользователям 2 недели бесплатного использования. Так вы получите полный доступ ко всем функциям и блокам конструктора.
Вам автоматически предложат создать новый сайт, но если вы этого не сделали, воспользуйтесь кнопкой «Создать новый сайт»:

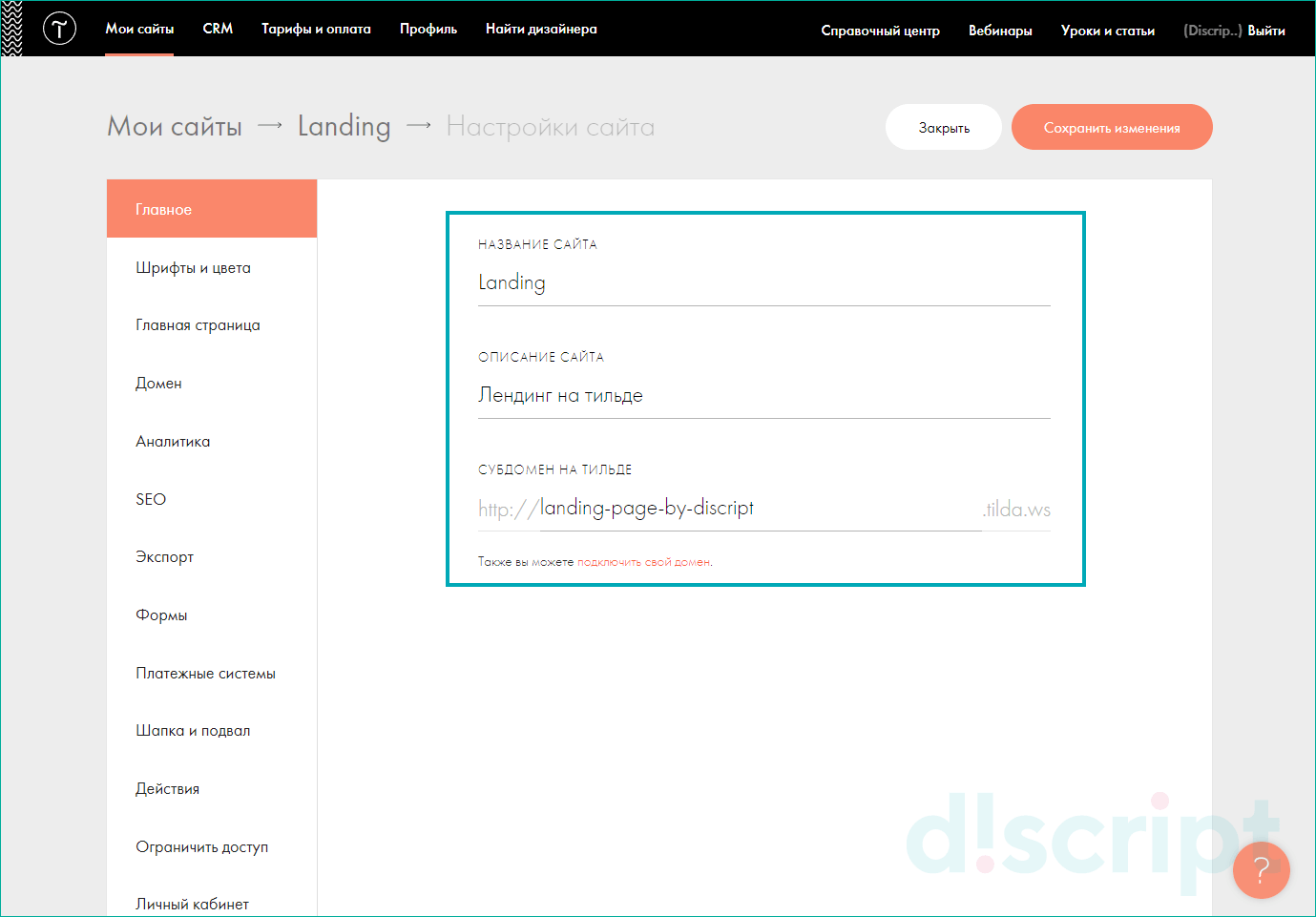
Затем кликните на кнопку «Настройки сайта», укажите описание веб-ресурса и выберите для него субдомен:

Редактирование сайта
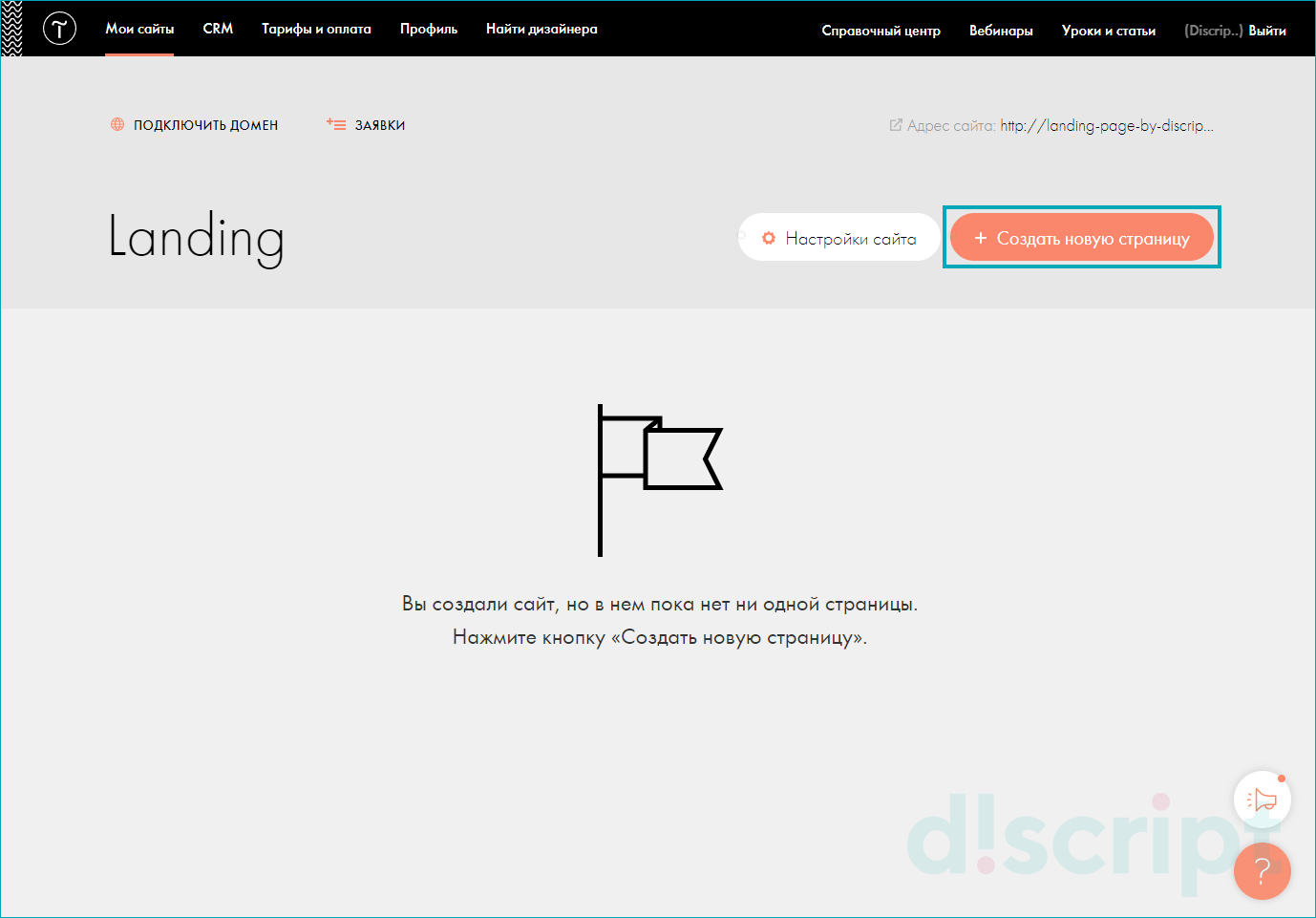
После того, как предварительная подготовка будет завершена, воспользуйтесь опцией «Редактировать сайт» в карточке веб-сайта. Вы попадете в раздел, где можно управлять сайтом. Кликните на «Создать новую страницу».

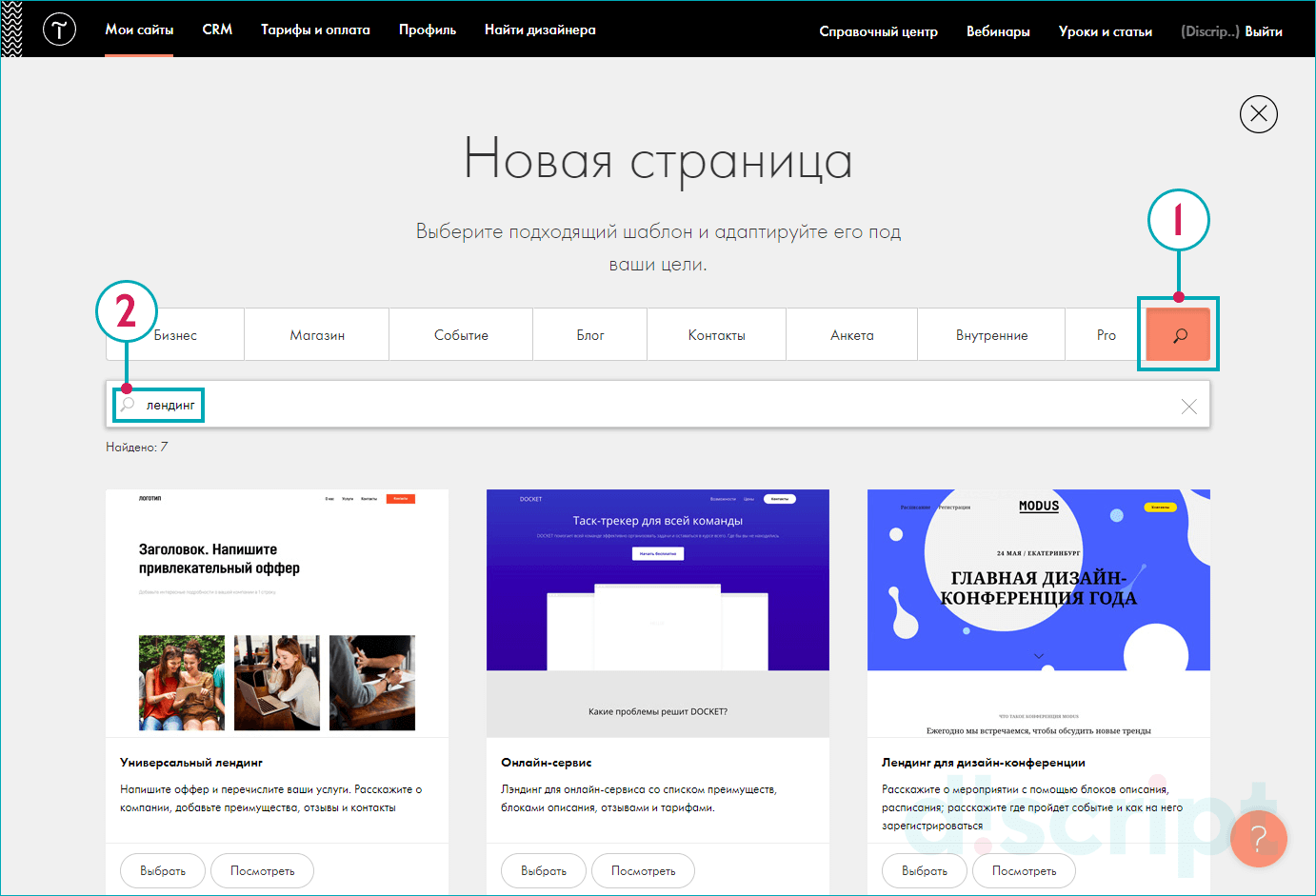
Далее вам предложат выбрать подходящий тип сайта из шаблонов. Мы рекомендуем воспользоваться функцией поиска и сразу вписать слово «лендинг» в строку — так Тильда предложит вам несколько вариантов шаблонов.

Для примера, возьмем тип «Универсальный» (первый слева).
Редактирование контента
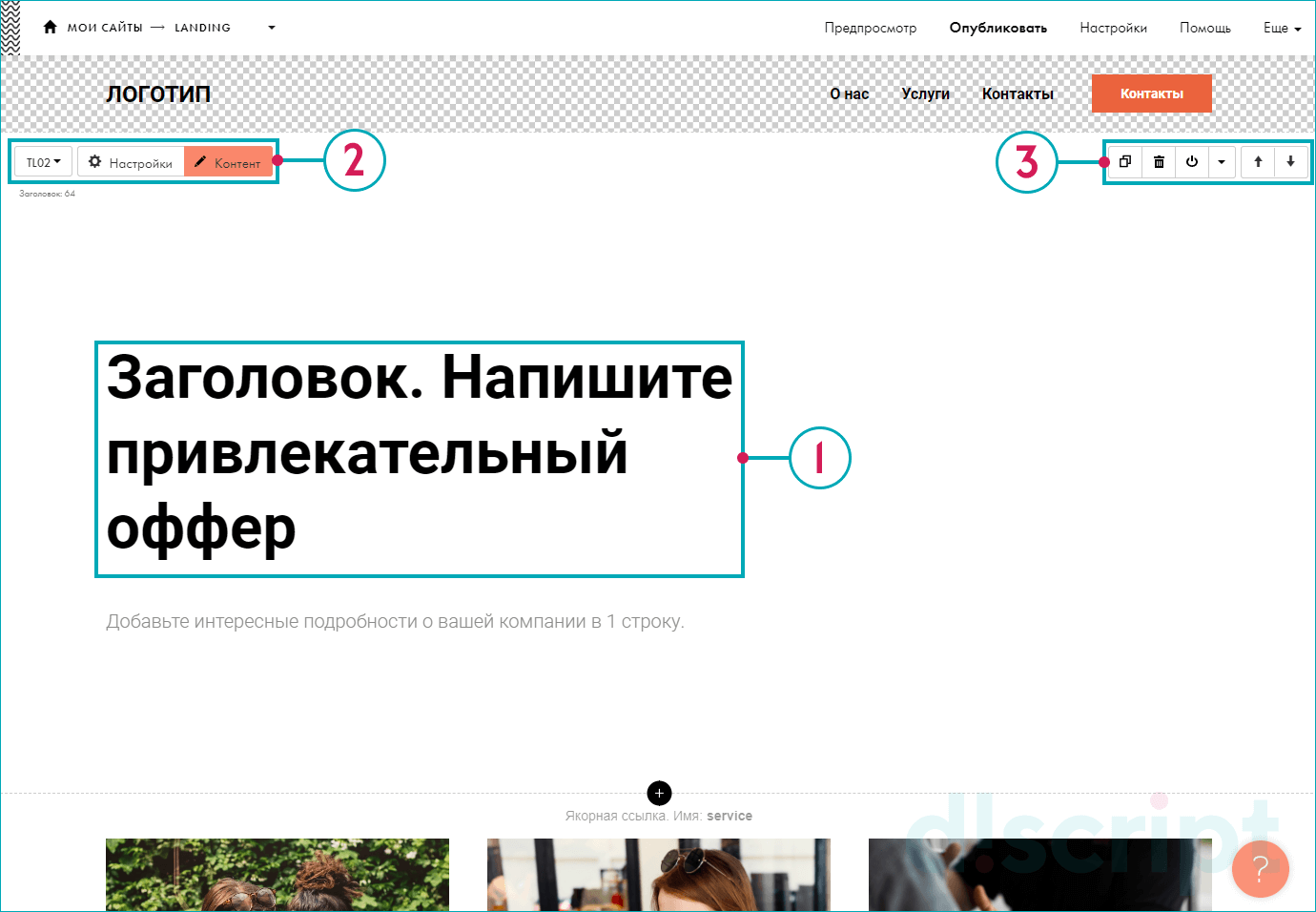
В конструкторах можно редактировать лэндинги, меняя блоки местами и изменяя их содержимое по клику мыши. Выделенная область окрасится в серый цвет (выделена как №1), а в самом верху конструктора появится панель редактирования контента:

Также обратите внимание на 2 панели управления, расположенные под редактором контента.
Та, что слева (выделена как №2), дает возможность использовать заранее созданные шаблоны блоков (это удобно, если вы неопытны или у вас нехватка времени), настраивать блок (например, его ширину) и управлять контентом (об этом расскажем ниже).
Правая панель (выделена как №3) позволяет управлять перемещением блока — поднимать его вверх или вниз, скрывать и показывать, полностью удалять при необходимости, а также копировать и вырезать.
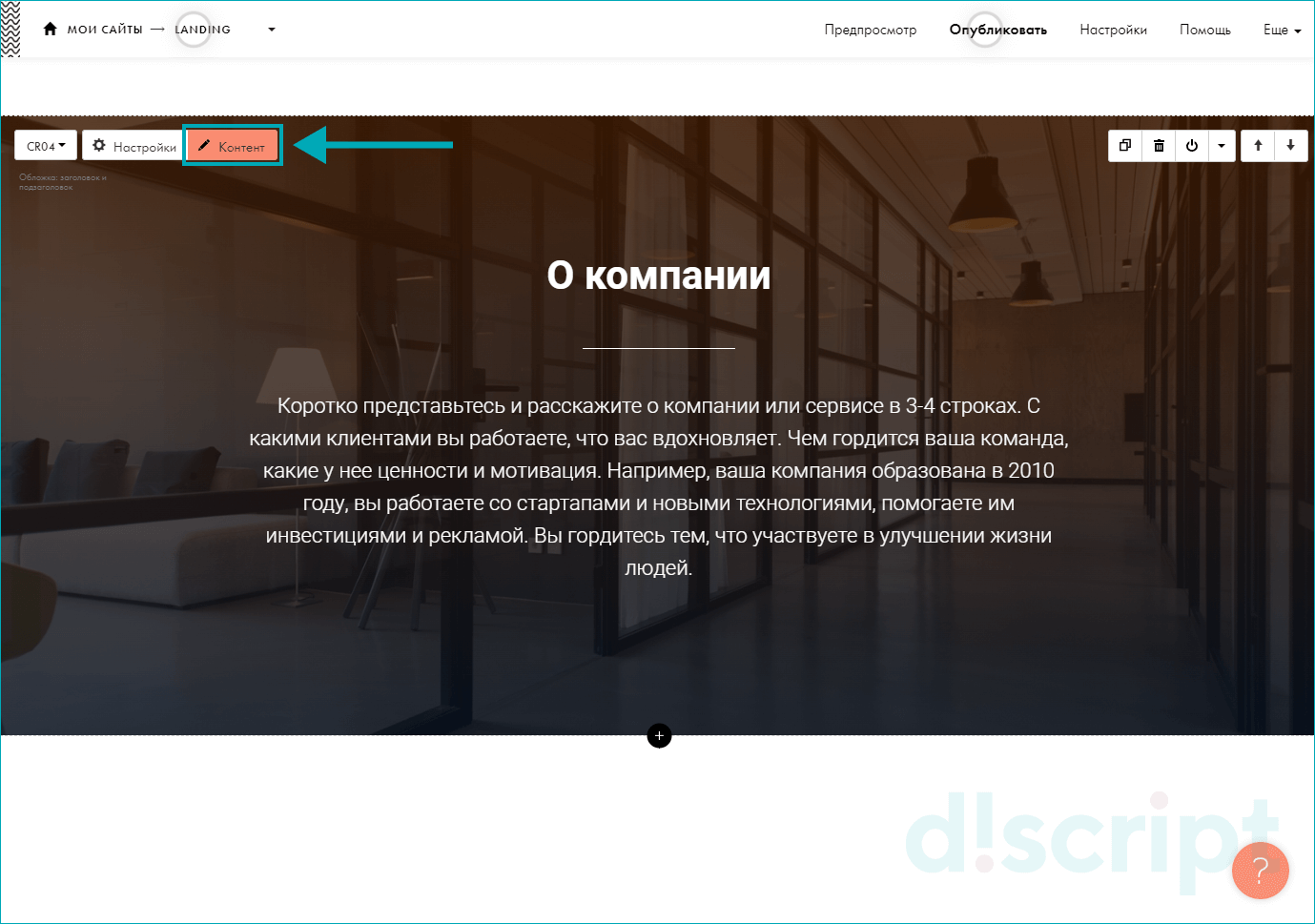
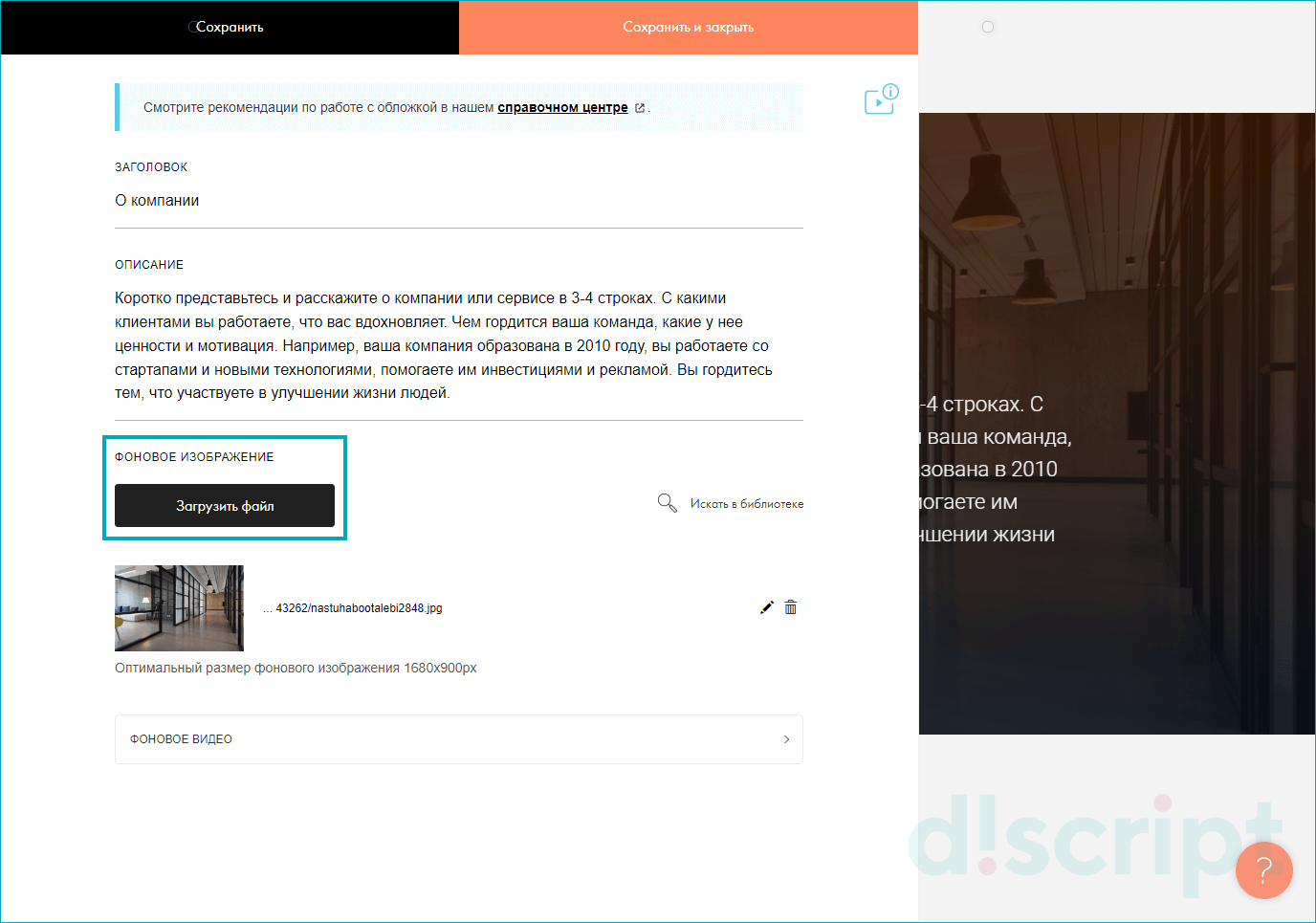
Дополнительно можно использовать кнопку «Контент», которая отобразится, если вы наведете курсор на блок:

Например, если это блок «О компании», в ней можно будет менять фон, редактировать заголовок и описание, добавить фоновое видео. Точный функционал зависит от типа редактируемого блока:

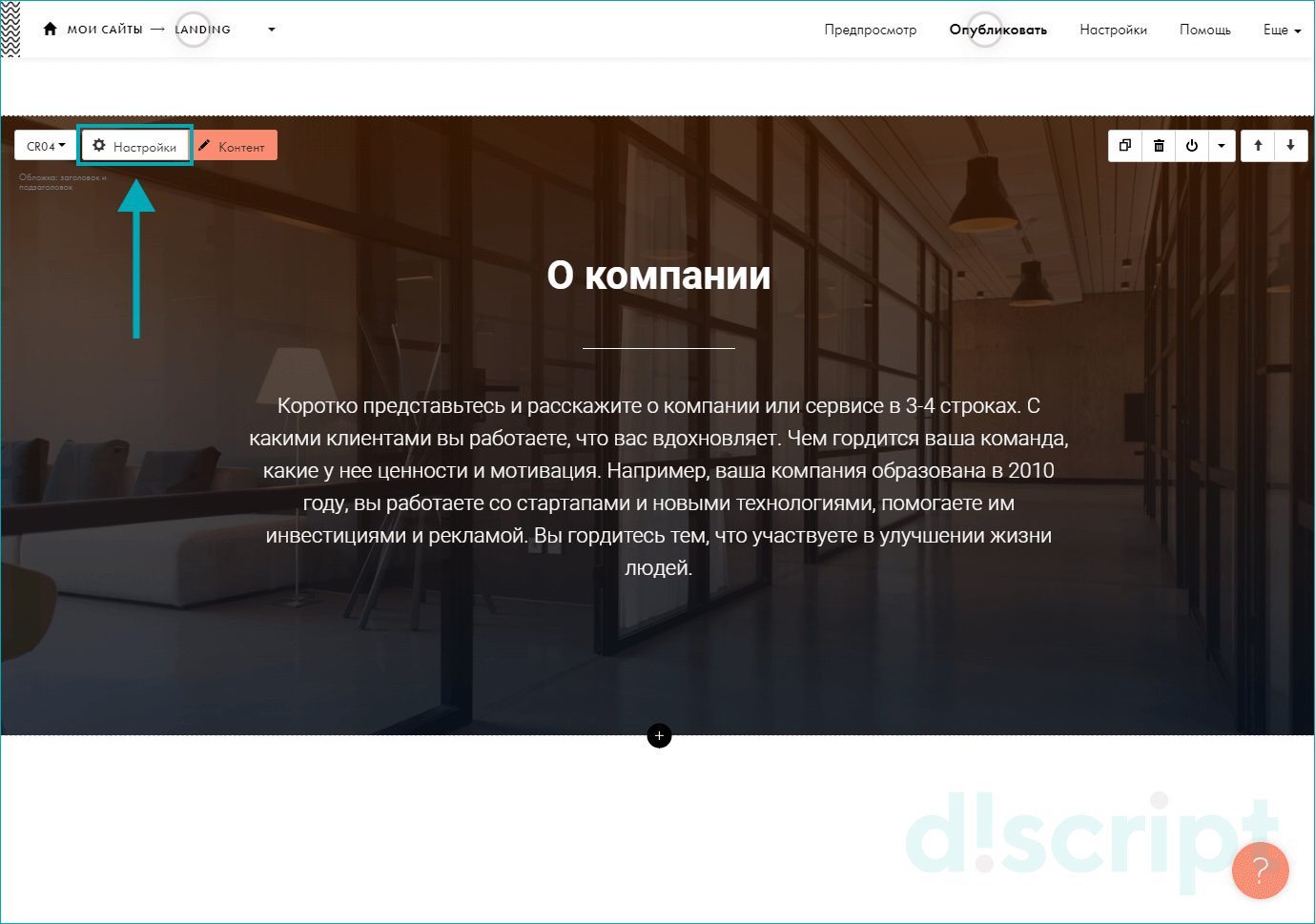
Также в Тильде есть важная кнопка «Настройки»:

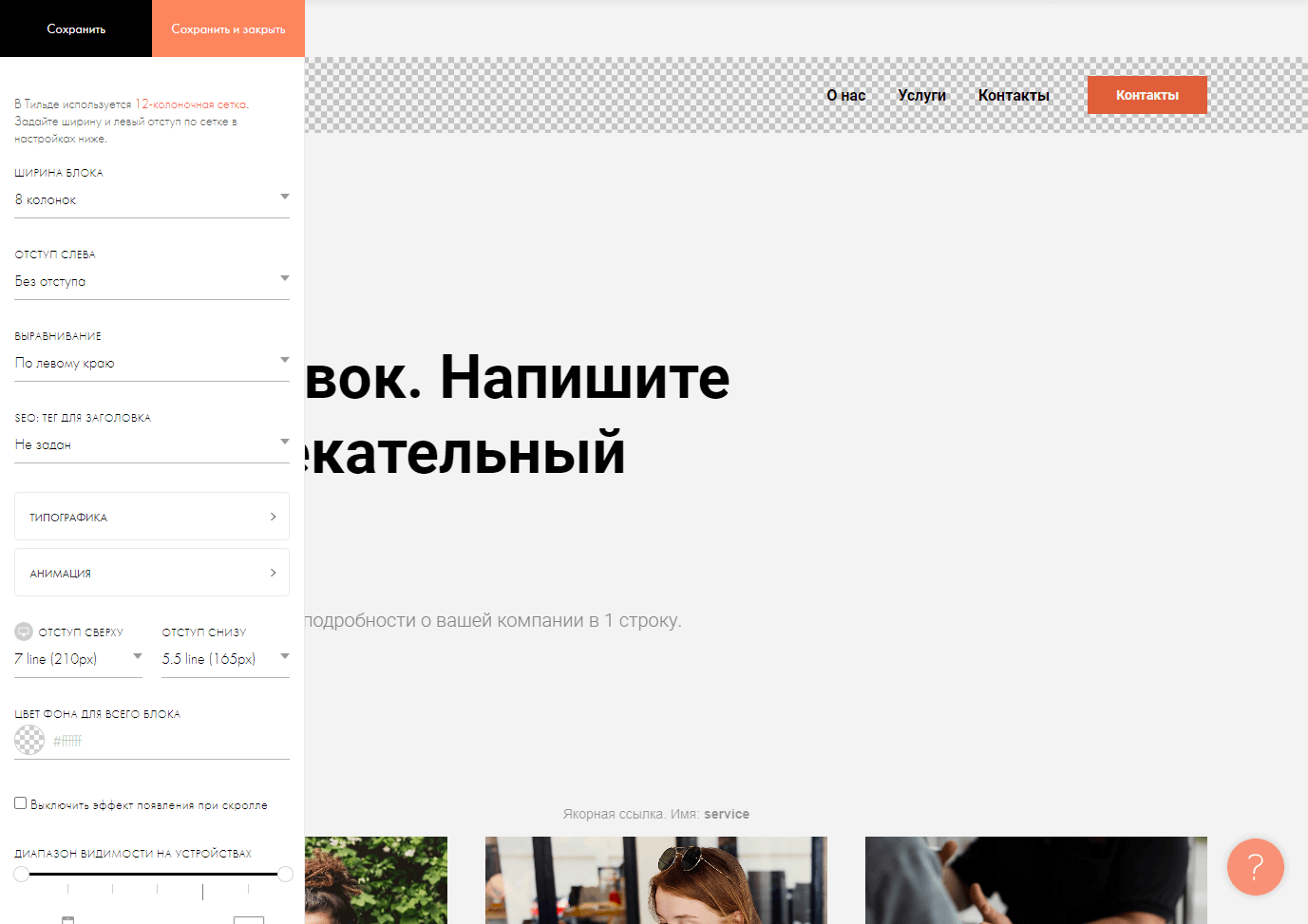
С ее помощью можно управлять технической составляющей блока — менять ширину, отступы сверху и снизу, устанавливать выравнивание и SEO-заголовок для блока, добавлять анимацию и элементы типографики:

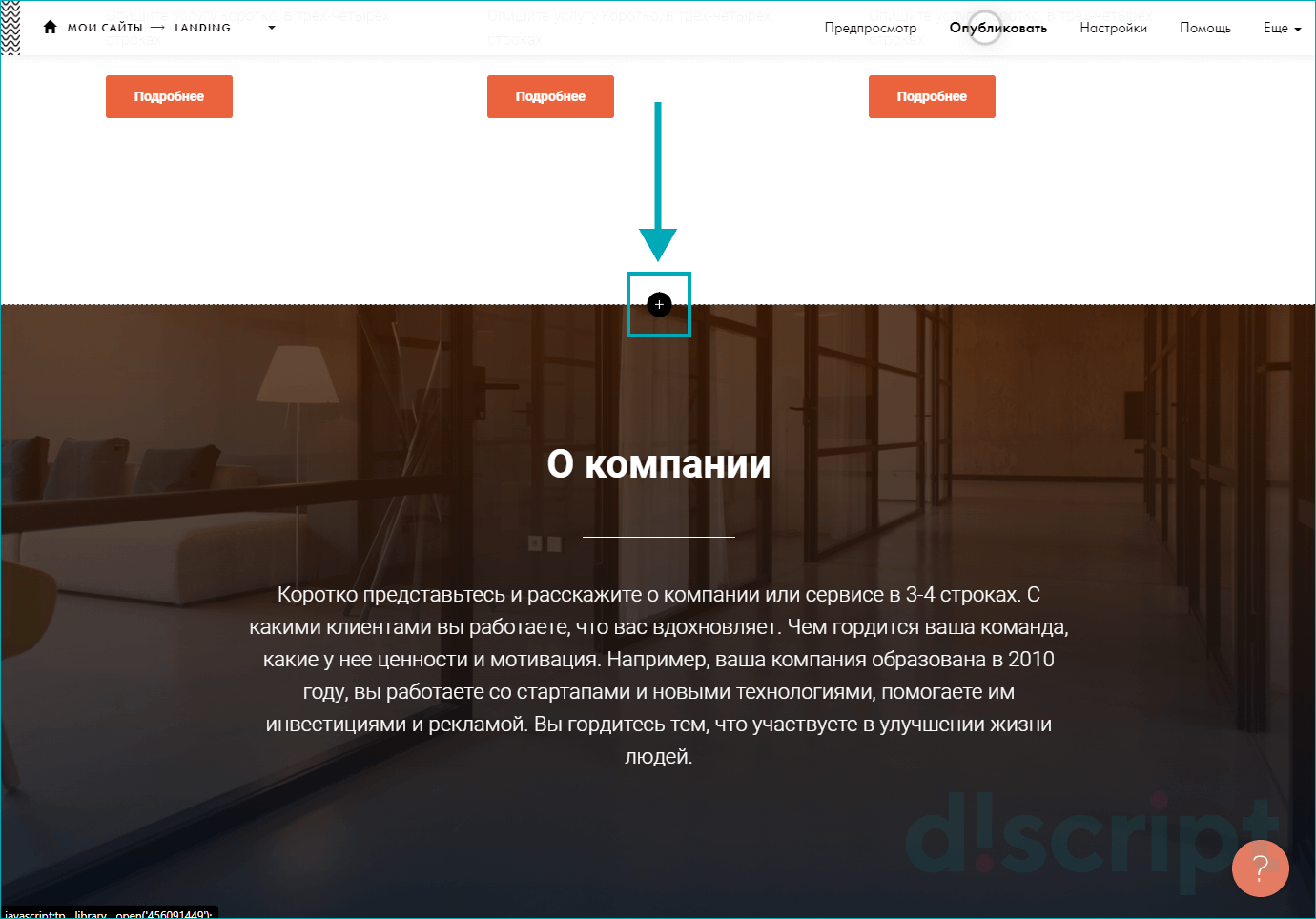
Чтобы добавить новый блок, выберите любой блок или пространство между ними, пока не увидите кнопку со знаком «+»:

Нажмите на неё, вам откроется меню с огромным количеством различных блоков контента. Некоторый будет платным и доступным только при подписке на платформу, другой можно использовать бесплатно.

Вы также можете воспользоваться поиском, чтобы найти нужные блоки.
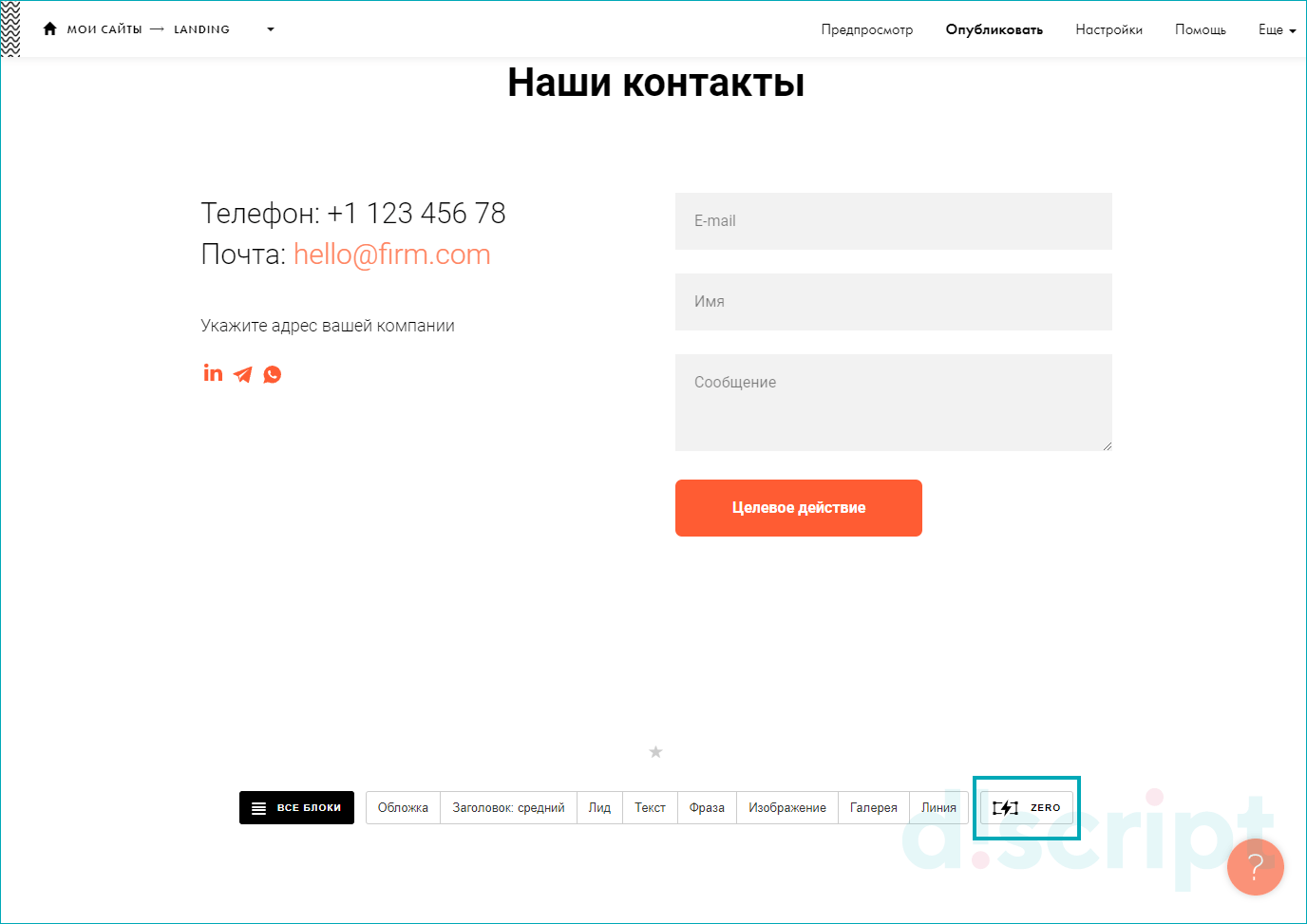
Если вы хотите создать собственный блок с нуля, воспользуйтесь функцией «ZERO BLOCK» — новым инструментом конструктора. Его можно найти либо в самом внизу страницы, через крайнюю правую кнопку «Zero»:

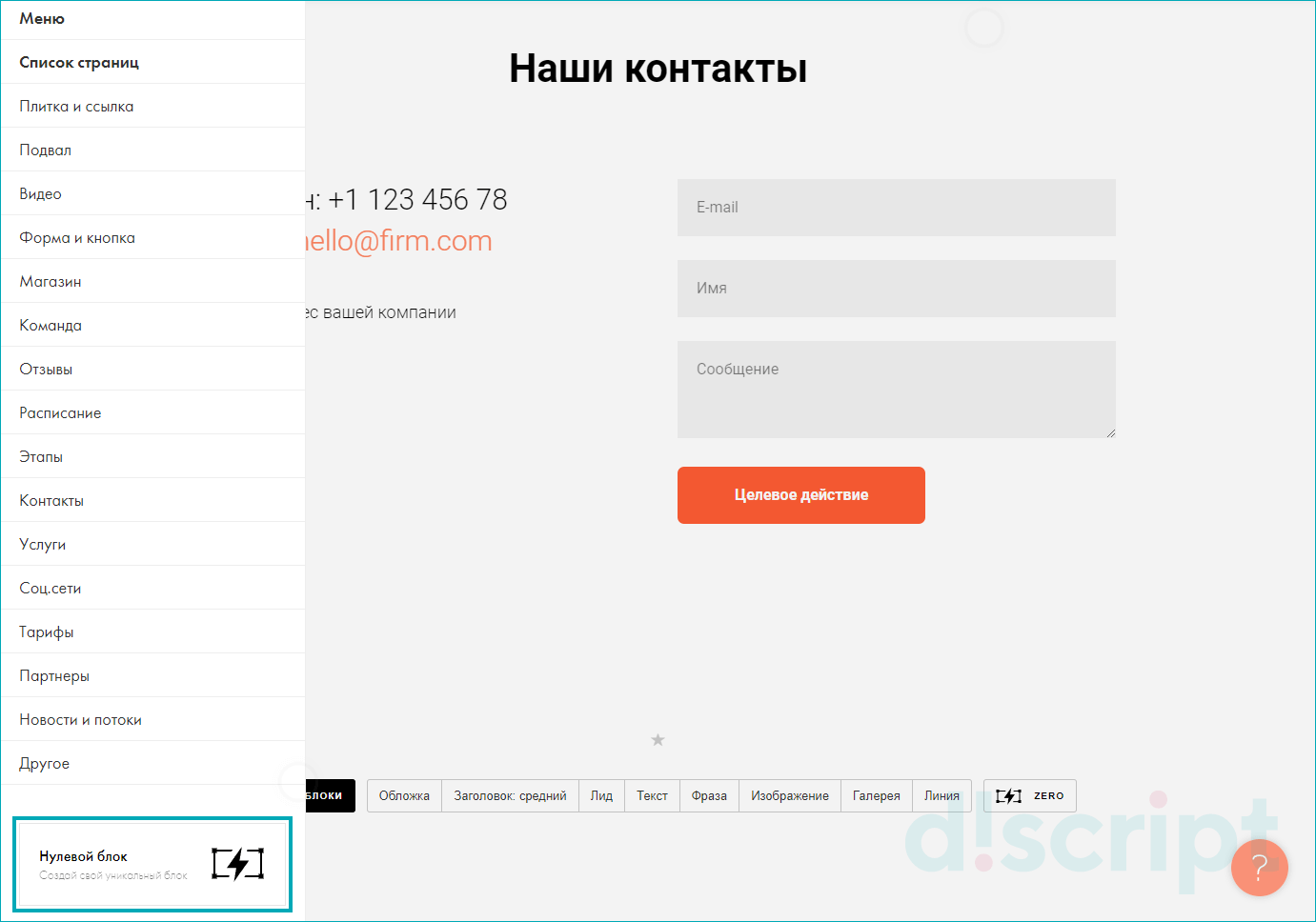
Либо в редакторе блоков, тоже в самом внизу, после кнопки «Другое»:

Нажав на нее, вы попадете в режим ZERO, который открывает более широкие возможности по редактированию:

Например, в нем сразу можно посмотреть, как будет выглядеть сайт на экранах десктопов, смартфонов и планшетов, настроить сетку. Более подробные функции зависят от типа контента, который вы хотите редактировать.
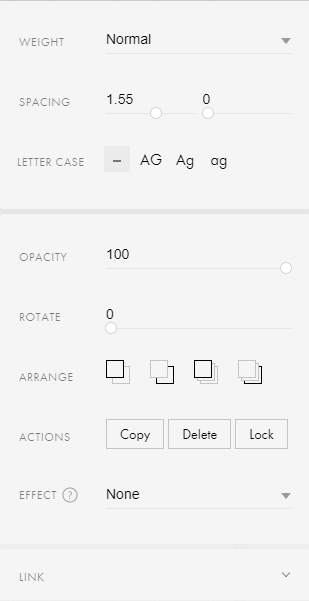
Например, если это будет текст, вы сможете устанавливать «жирность» (свойство weight), семейство и размер шрифта, цвет, прозрачность, положение (например, впереди основного контента или за ним), вращать текст на нужное число градусов:

Подробнее о настройке читайте в официальном справочнике Tilda.
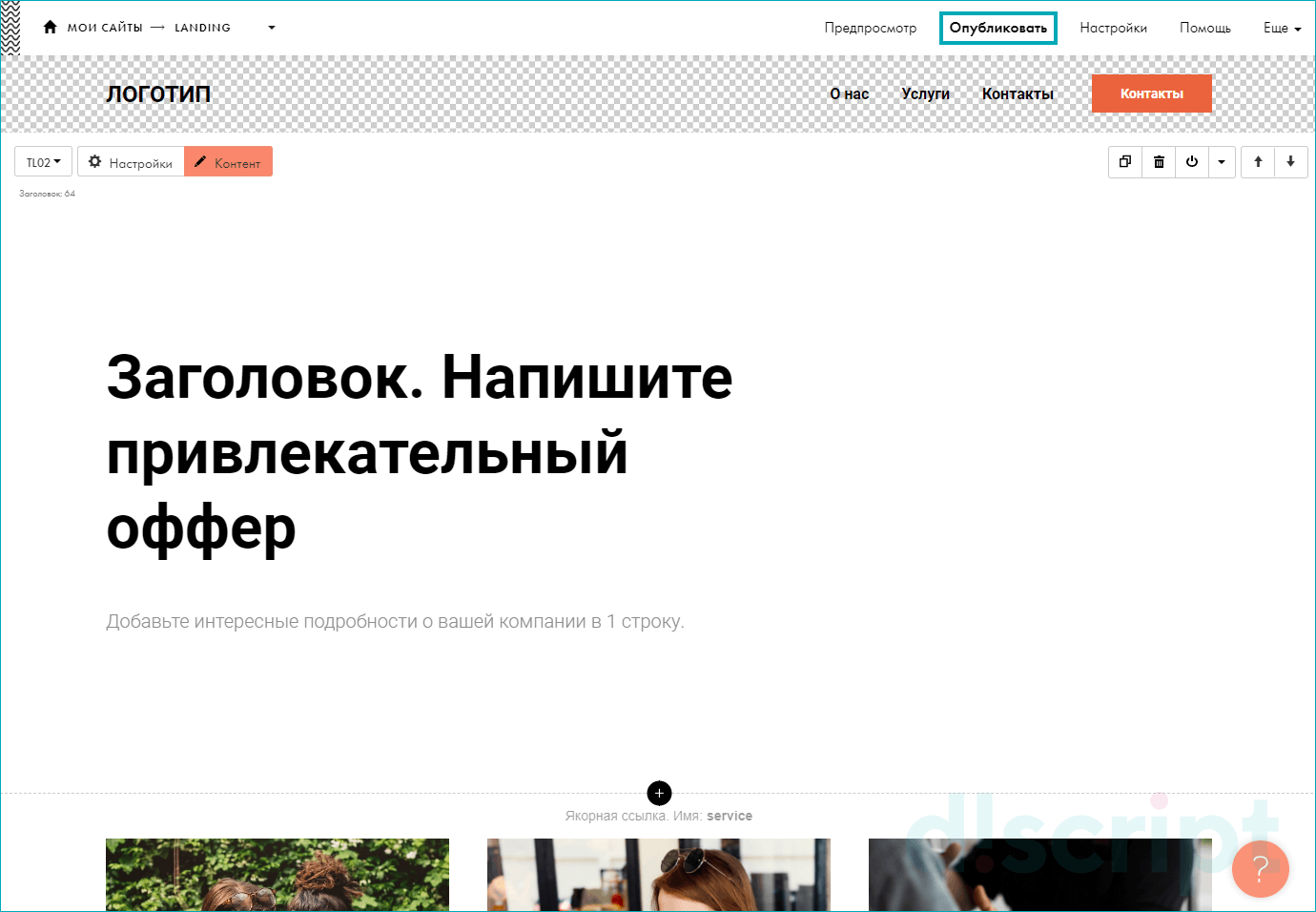
На этом базовый функционал конструктора заканчивается. Они очень простые, но их хватит для минималистичного лэндинга. После редактирования и добавления нужных блоков, воспользуйтесь кнопкой «Опубликовать»:

Если хотите проверить, как сайт будет выглядеть перед публикацией, воспользуйтесь рядом расположенной кнопкой предпросмотра.
Дополнительные возможности
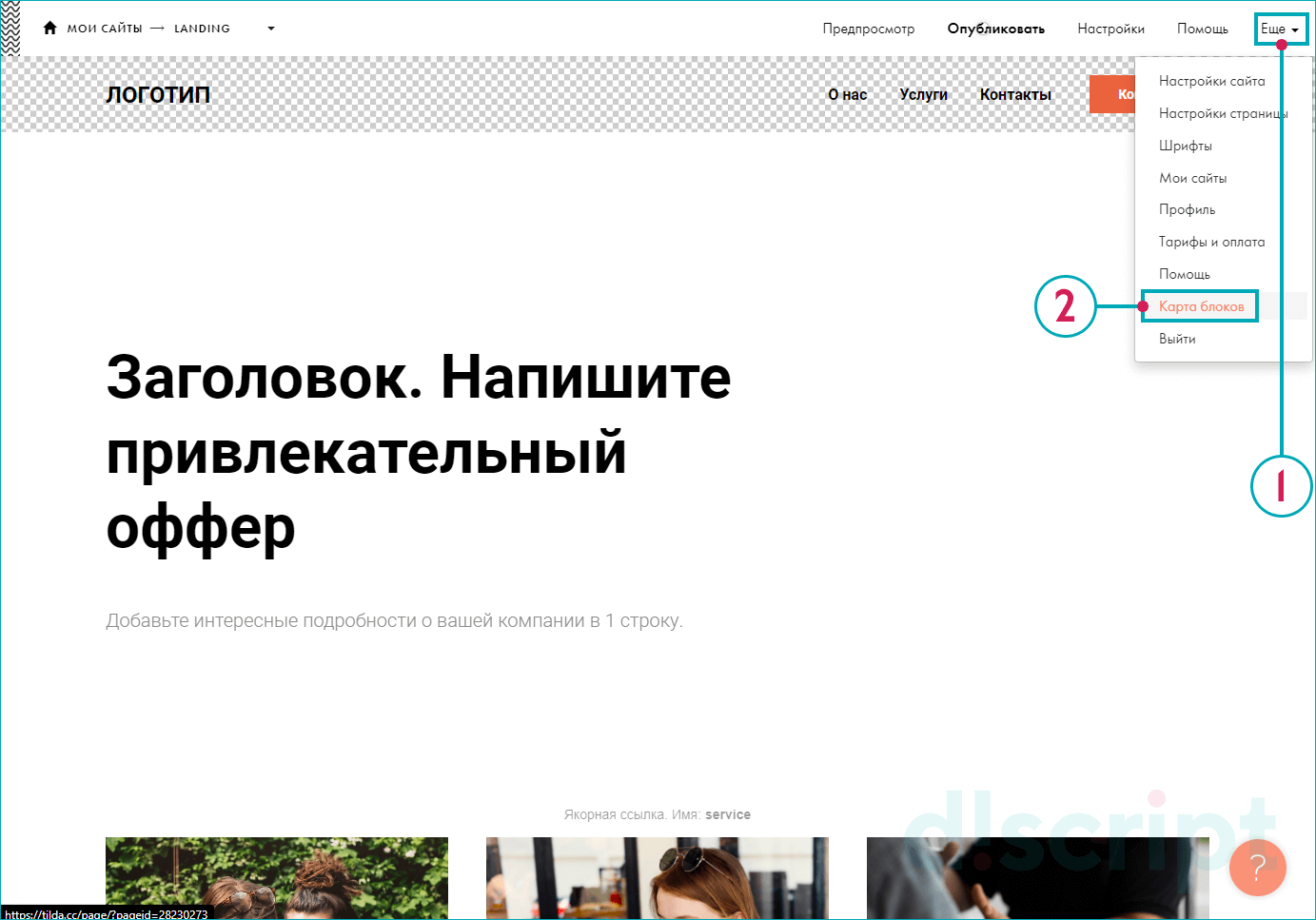
Оценить, как будет выглядеть сайт, можно с помощью карты блоков, которая находится во вкладке «Ещё»:

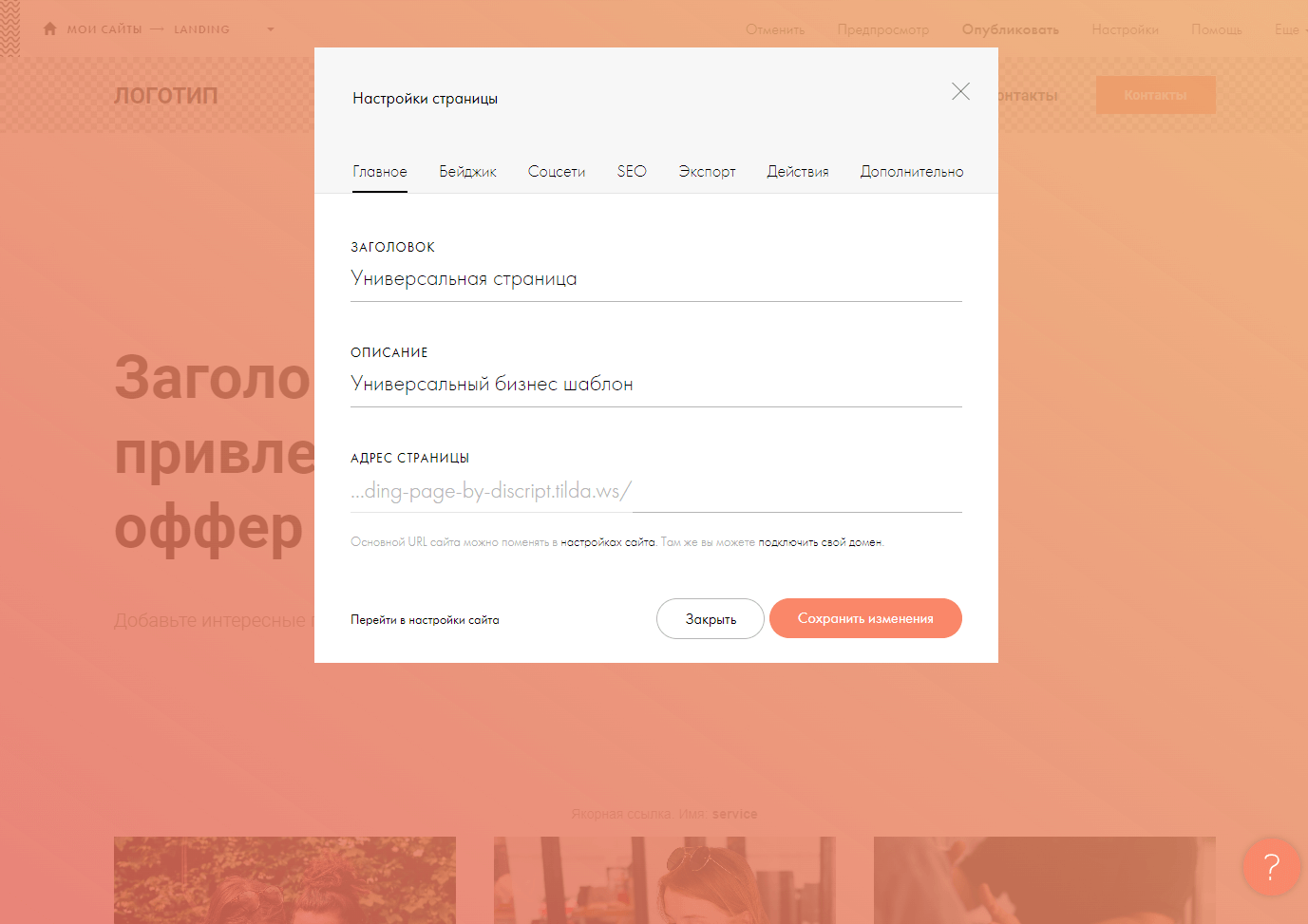
Также в ней расположена вкладка «Настройки страницы». В ней можно выполнить подготовить title и description лендинга, а также настроить бейджик, соцсети, сделать экспорт страницы:

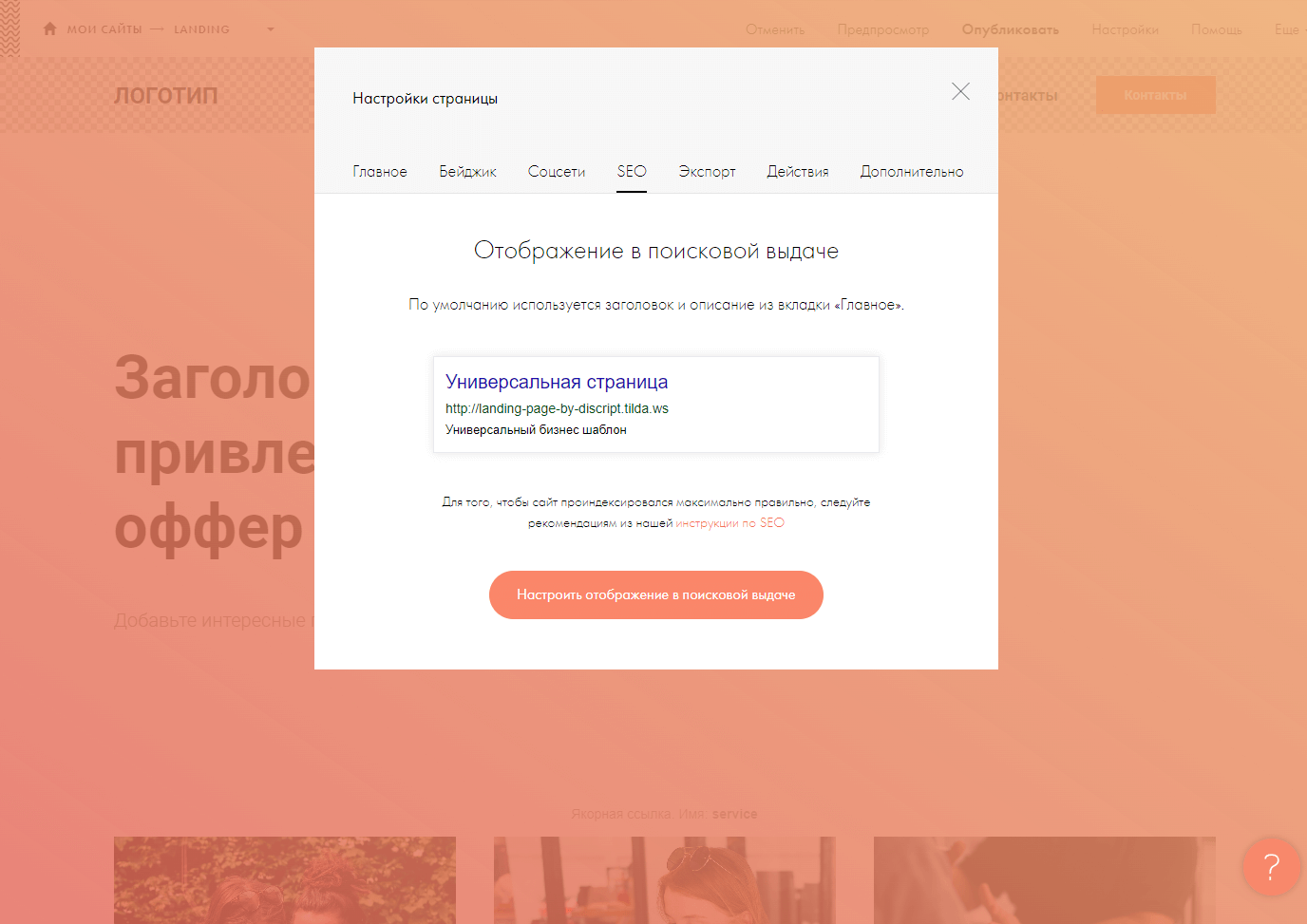
Во вкладке SEO настраивается сниппет:

Обратите внимание на вкладку «Дополнительно» — на ней можно вставить собственный HTML-код, что может быть полезно, если вы хотите добавить коды отслеживания или микроразметку.
Подключение Tilda CRM
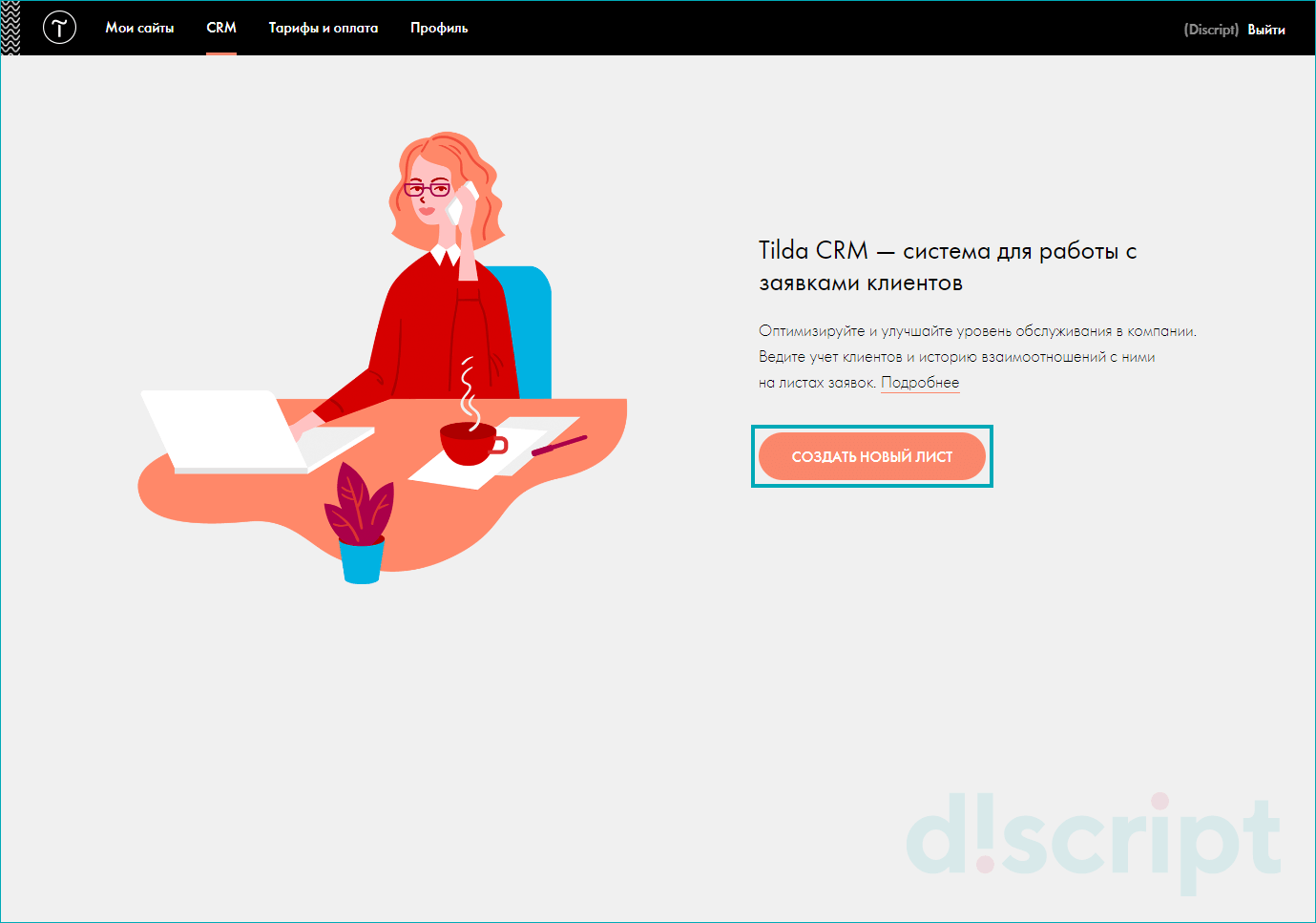
В Tilda можно подключить собственную CRM для сбора заявок, что может быть особо полезным для лендинга. Для этого сначала активируйте систему сбора заявок — кликните по кнопке перехода в CRM в верхнем меню и нажмите кнопку добавления нового листа.

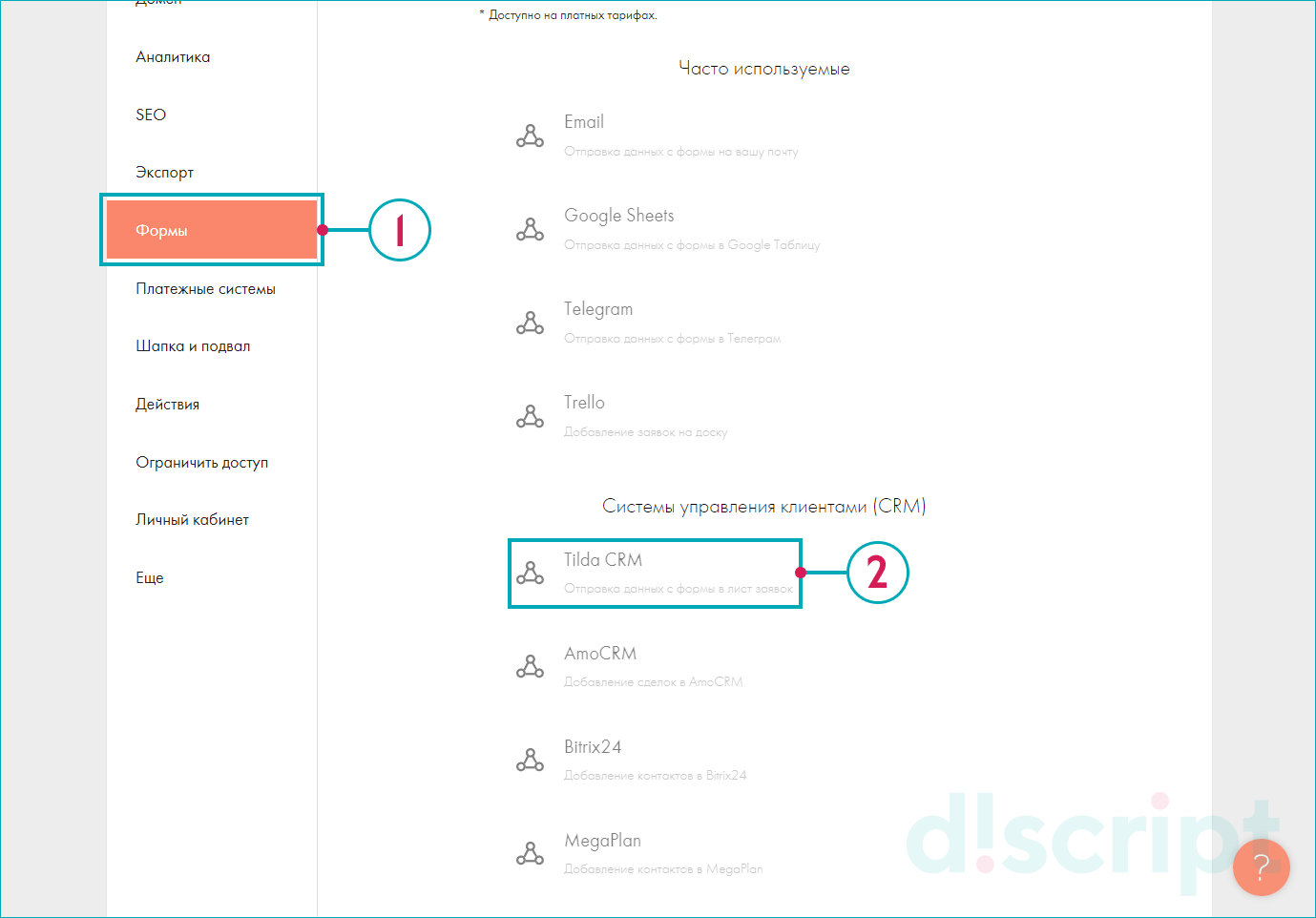
Затем перейдите в настройки сайта, выберите вкладку «Формы» и подключите CRM к сайту:

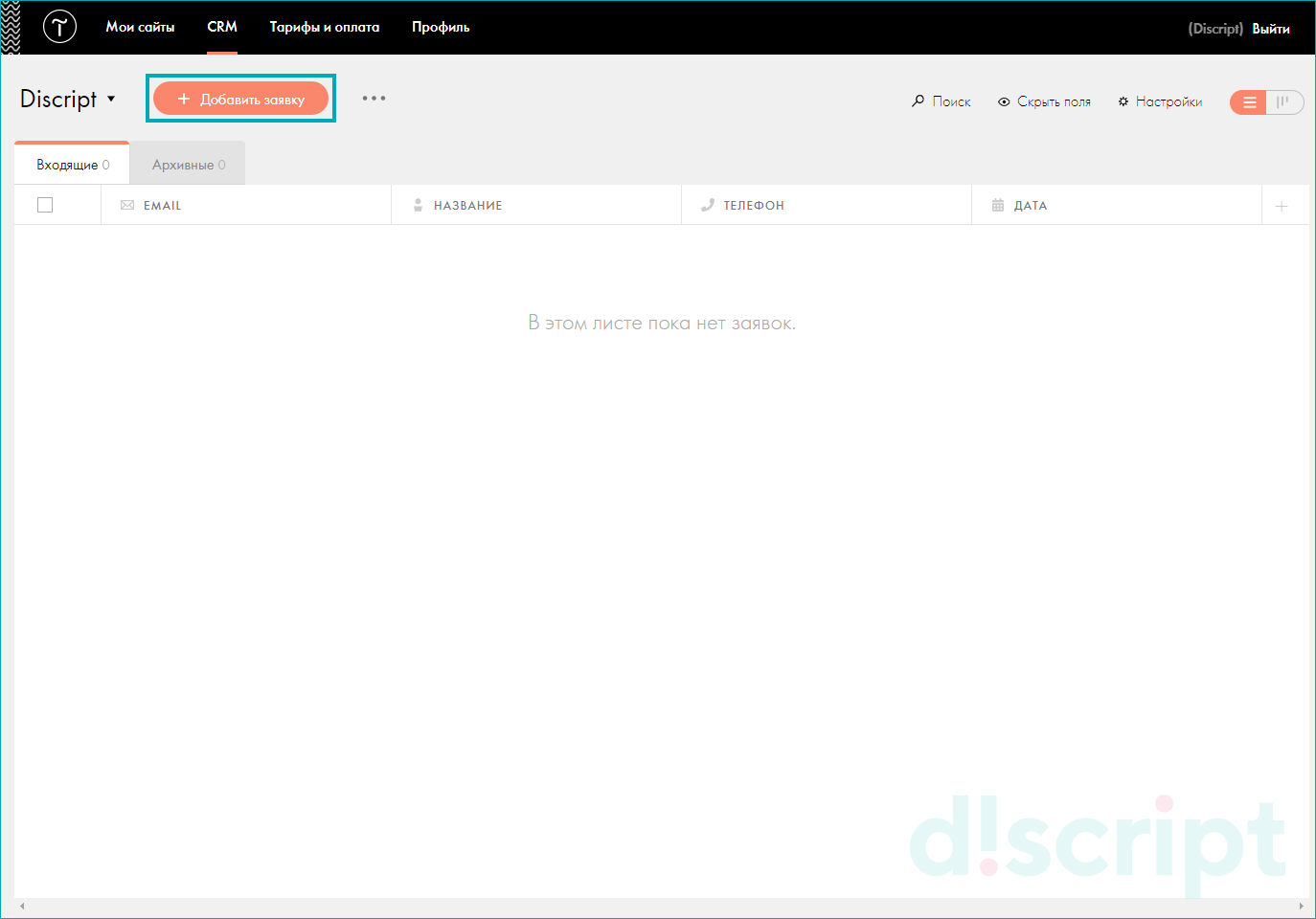
После этого все заявки будут приходить с лендинга в вашу систему. Если лид отправил свои контактные данные по телефону, их можно добавить вручную, воспользовавшись кнопкой «Добавить заявку»:

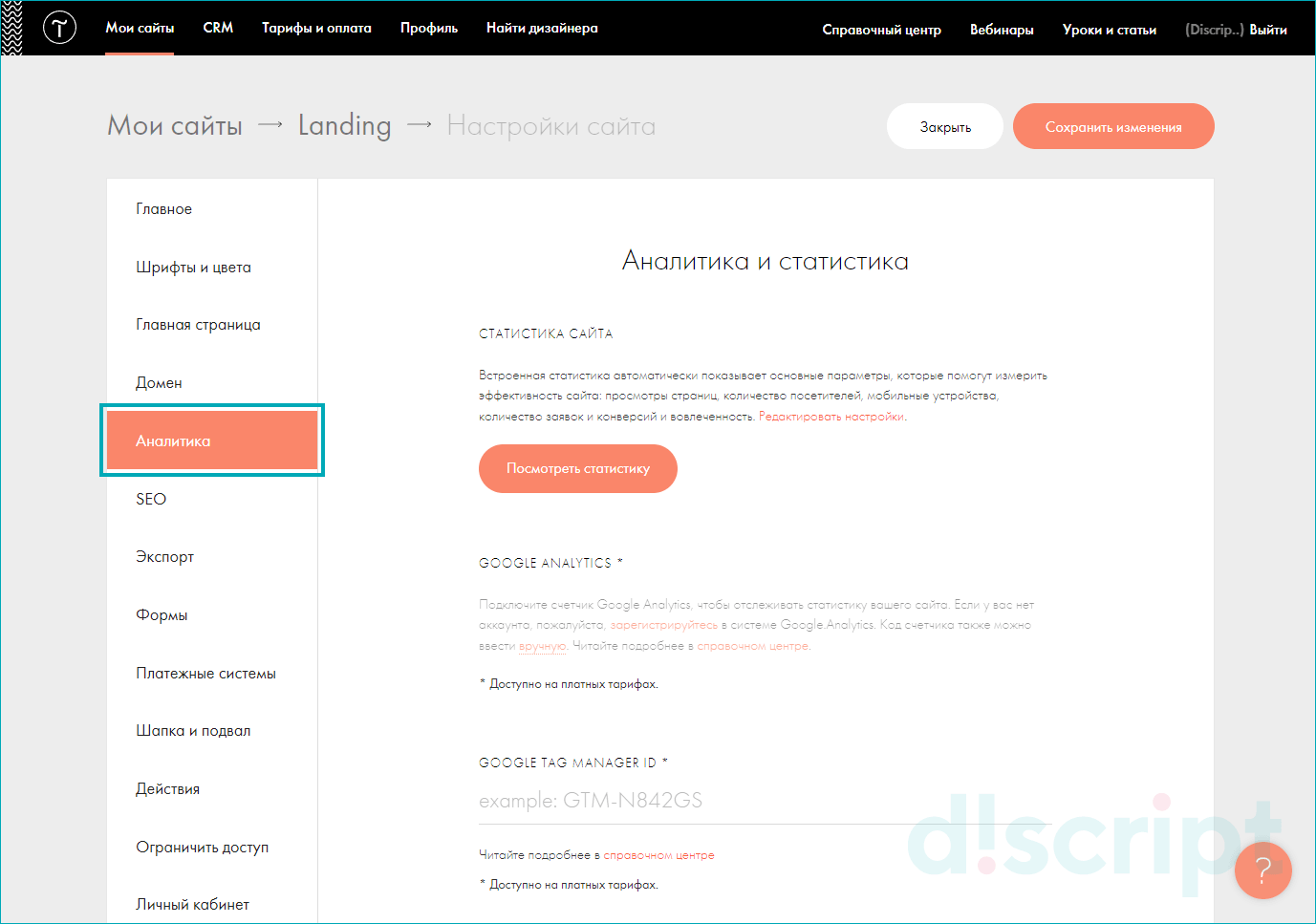
Интеграция систем веб-аналитики
Также вы можете подключить системы аналитики — например, Google Analytics и Яндекс.Метрику. Для этого перейдите в раздел «Аналитика» и нажмите на кнопки подключения нужных инструментов. Вам нужно будет авторизоваться в сервисах веб-аналитики:

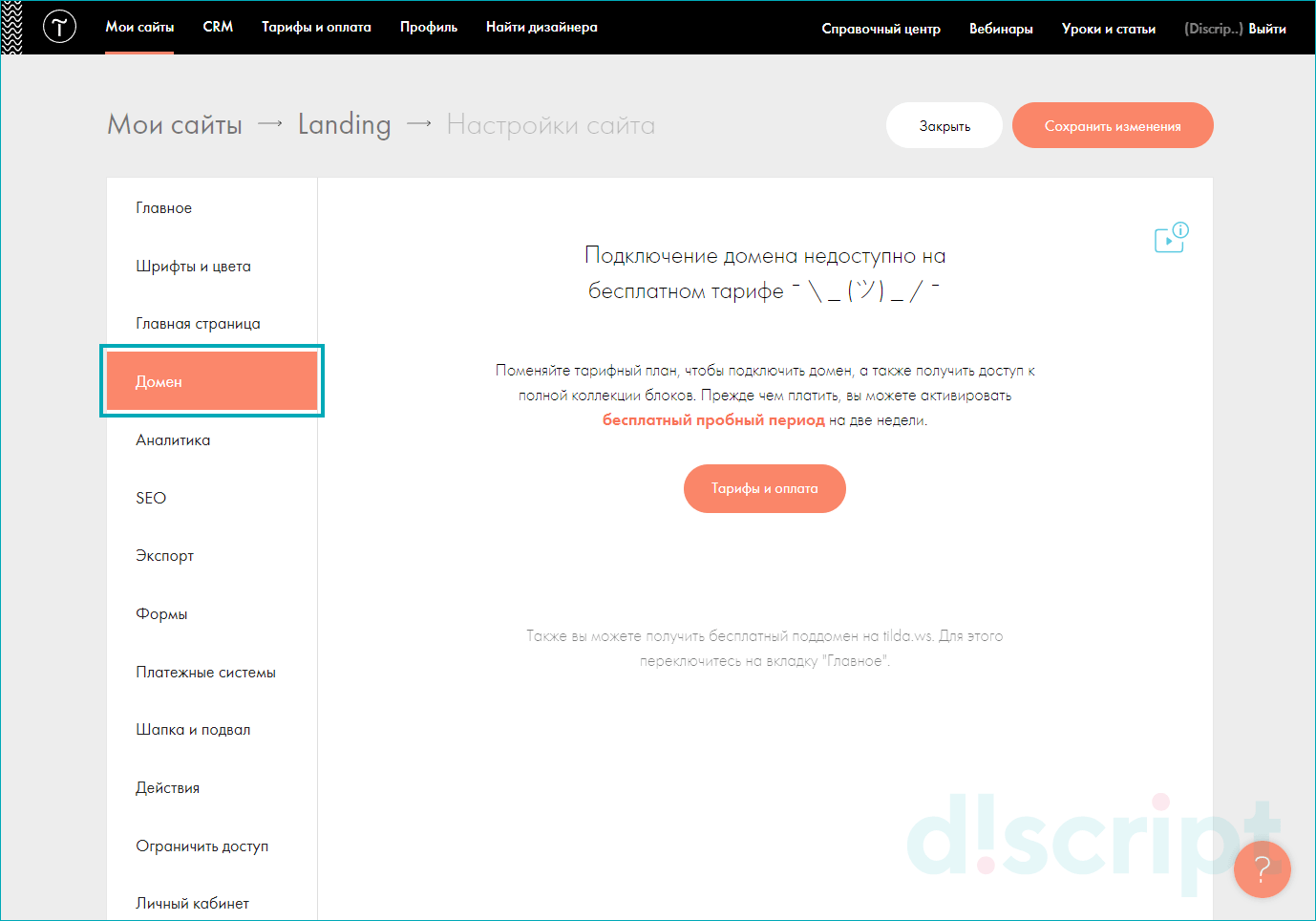
Подключение собственного домена
При желании, можно подключить собственный домен для Тильды. Он сделает ваш адрес более красивым для посетителей и повысит их доверие — лендинги на собственном доменном имени часто смотрятся солиднее, чем на предложенных конструкторами.
Для подключения вам понадобится отредактировать DNS вашего регистратора сайта, указав IP-адрес сервера Tilda. После этого сохраните изменения и укажите домен в панели управления конструктора Tilda:

Подробные инструкции для каждого регистратора могут отличаться, поэтому читайте полное руководство для каждого в официальном справочнике Тильды.
Итоги
Сделать лендинг пейдж онлайн — не такая уж и трудная процедура, которая может занять 1-2 часа. Более важный этап, которому следует уделить внимание — сделать так, чтобы итоговый сайт работал и приносил заявки.
Для этого:
- составьте портрет целевой аудитории и подготовьте для нее сильный оффер;
- напишите заголовки с учетом «болей» потенциальных клиентов;
- проверьте, что сайт отлично работает в мобильных версиях;
- укажите УТП и преимущества в одном блоке;
- протестируйте форму сбора контактных данных;
- убедитесь, что сайт в целом не перегружен большим количеством информации.
Соблюдая эти рекомендации, вы сможете получить не только красивую картинку, но и реально работающую посадочную страницу. Обращайтесь в нашу компанию и мы создадим для вас одностраничник с индивидуальным дизайном.
Если вам нужна более сложная структура с необычными решениями, можно купить подписку на платформу или обратиться к другим подрядчикам — агентствам, фрилансерам, которые создадут лендинг с нуля.




