Содержание:
- Что такое хлебные крошки?
- Типы хлебных крошек, используемых на сайте
- Как хлебные крошки улучшают юзабилити сайта
- Важность хлебных крошек для SEO
- Рекомендации по использованию хлебных крошек
- Как добавить хлебные крошки на сайт
- Использование микроразметки Schema.org
- Проверка корректности структурированных данных в хлебных крошках через SEO-сервисы
- Итоги и основные выводы
Что такое хлебные крошки?
Хлебные крошки (Breadcrumb, Навигационная цепочка) — это элемент навигации, отражающий местонахождение пользователя относительно структуры сайта.
Хлебные крошки (ХК) используются на сайте для улучшения пользовательского опыта. Как правило, они располагаются в верхней части страницы.
Основная задача навигационной цепочки —помочь пользователю визуально определить, где именно он находится на сайте, при необходимости перейти к другим разделам или вернуться к родительскому.
Пример
Главная > Блог > SEO > Что такое хлебные крошки

Каждый из этих элементов является кликабельной ссылкой (кроме последнего), ведущей к предыдущему уровню. Хлебные крошки помогают в минимальной степени использовать кнопку «Назад» в браузере.
Типы хлебных крошек, используемых на сайте
Хлебные крошки - это универсальный инструмент, применимый к сайтам различных структур и типов. В зависимости от контекста и целей ресурса, используют разные виды ХК:
Динамические (динамический принцип)
Динамические хлебные крошки позволяют отслеживать и отображать уникальный путь пользователя. Они изменяются в зависимости от того, из какого раздела/страницы/части сайта он пришел на текущую страницу. Сегодня такую реализацию встретишь нечасто.
Плюсы:
- Полностью заменяют кнопку «назад» в браузере
- Позволяют пользователю понять, из какого раздела он попал на текущую страницу
Минусы:
- Сложная логика
- Более затратная и трудоемкая реализация (примерно на 30%)
- Сложность в выявлении ошибок, т.к. поисковый бот при каждом сканировании будет получать разные ссылки


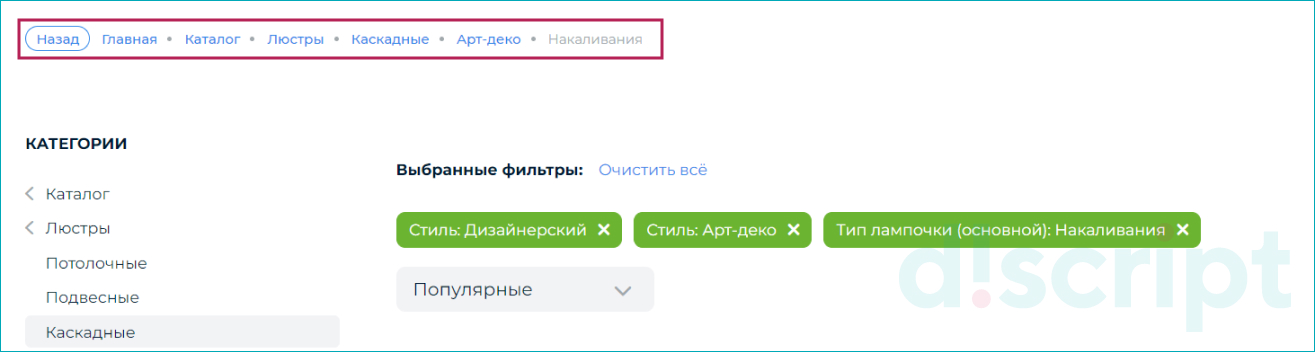
Линейные (линейный принцип)
Линейные хлебные крошки — это наиболее привычный вид навигации. Они представляют собой прямую цепочку ссылок, отражающую путь пользователя от главной страницы до текущего местоположения. Например: Главная > Блог > 2023 > Май > Как хлебные крошки улучшают юзабилити сайта.
Плюсы:
- Понятность. Линейные хлебные крошки интуитивно понятны, их легко использовать.
- Простота реализации. При их создании не требуется использовать дополнительные интерактивные элементы.
Минусы:
- Ограниченная функциональность. Линейные ХК не предоставляют доступ к смежным разделам.
- Цепочка может быть слишком длинной (особенно для сайтов с глубокой иерархией).

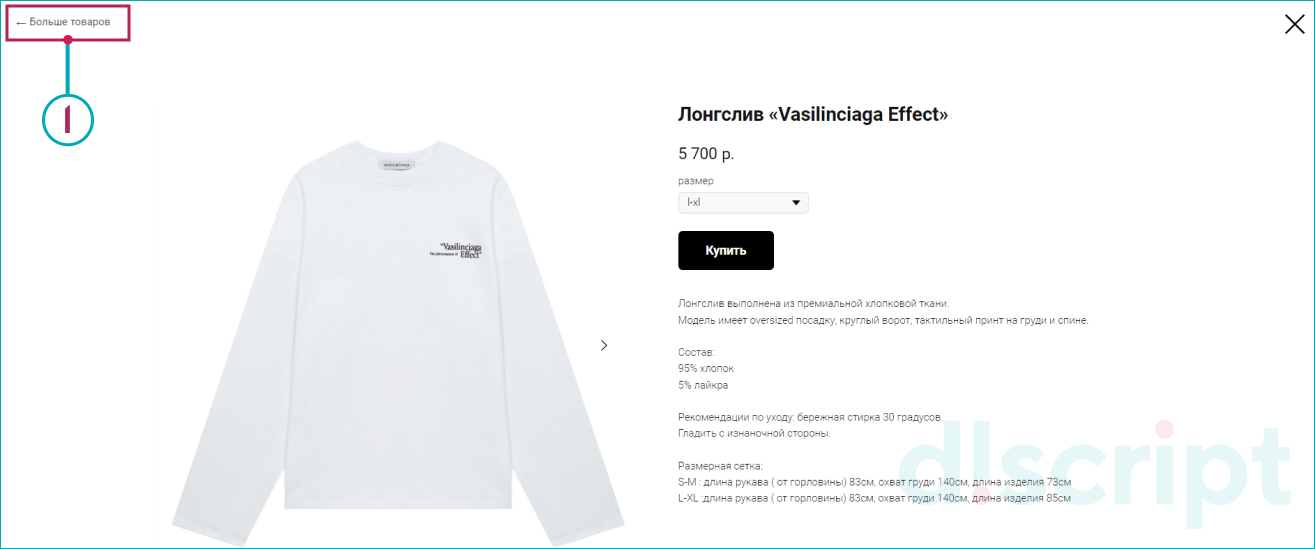
Обратные (принцип «назад»)
Обратные хлебные крошки показывают, откуда пришел пользователь. Особенно актуально это для новостных порталов или блогов – ресурсов, на которых пользователи часто переходят на следующую страницу, затем возвращаются обратно и т.д.
Плюсы:
- Экономия пространства: Обратные хлебные крошки сжимаются справа, сохраняя видимость текущей страницы и нескольких предыдущих уровней.
- Заменяет кнопку «Назад» в браузере.
Минусы:
- Меньшая интуитивность. Этот вид навигации может быть менее понятен пользователям, которые привыкли к классическим хлебным крошкам.
- Цепочка может быть слишком длинной и создать путаницу (особенно для сайтов с глубокой или сложной иерархией)

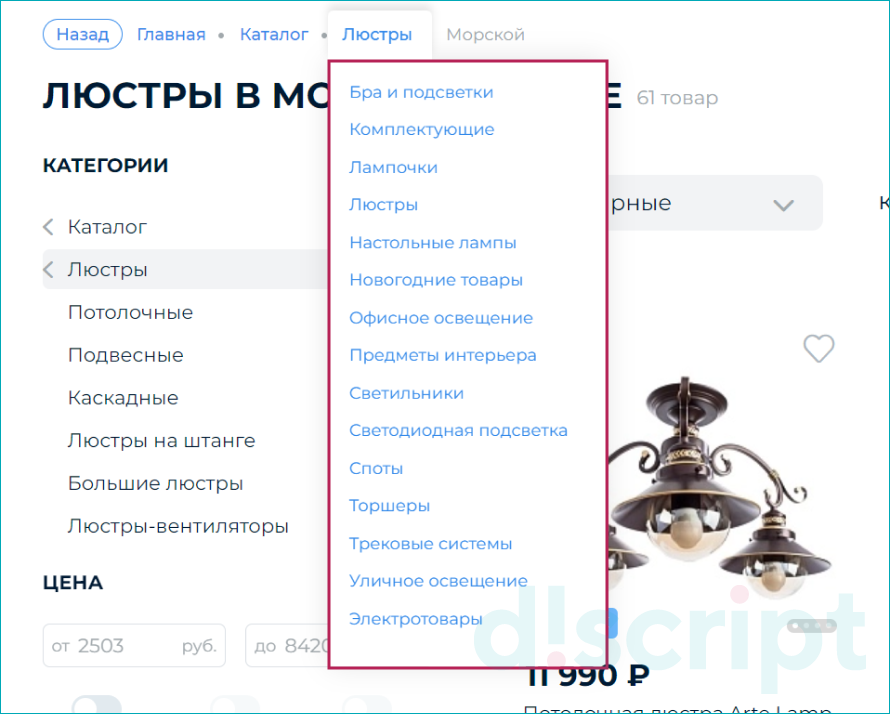
Хлебные крошки с выпадающим списком или меню
Хлебные крошки с выпадающим списком представляют собой улучшенный вариант линейных хлебных крошек. Они позволяют пользователю просматривать и переходить к смежным разделам сайта через выпадающее меню. Например, пользователь может просматривать различные месяцы или годы на блоге без перехода на другую страницу.
Плюсы:
- Предоставляют доступ к смежным разделам. Пользователи могут легко переходить к соседним разделам или страницам.
- Дают больше информации без перегрузки. Выпадающие списки позволяют вместить больше информации без замусоривания.
Минусы:
- Сложность реализации. В отличие от простых линейных хлебных крошек, выпадающие списки требуют более сложной реализации.
- Сложность в понимании. Не все пользователи знают, что списки могут раскрываться.
- Избыточность. Использование такого типа ХК на небольших сайтах может перегружать дизайн и усложнять восприятие.

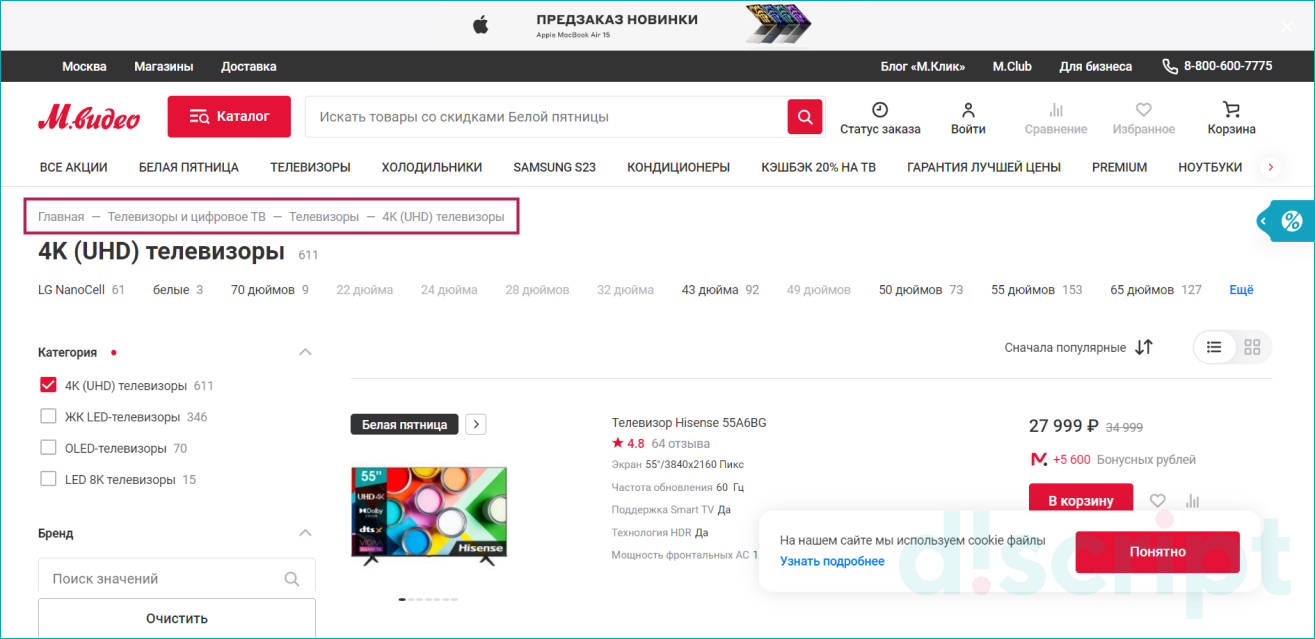
Атрибутивный принцип
Атрибутивные хлебные крошки отображают характеристики текущего элемента или продукта. Такая навигационная цепочка часто встречается на сайтах интернет-магазинов и пересекается с функционалом SEO-фильтра.
Например, при выборе параметра в фильтре пользователь попадет отдельную оптимизированную страницу. При этом выбранные параметры у него отображаются в качестве характеристик.
Плюсы:
- Ориентированность на пользователя. Атрибутивные хлебные крошки могут сделать навигацию более личной.
- Возможность повысить конверсию. Атрибутивные ХК могут способствовать увеличению продаж путем предложения пользователям смежных товаров.
Минусы:
- Сложность реализации. Для реализации атрибутивных ХК требуется тщательное планирование, осмысленная настройка атрибутов и четкая классификации товаров.
- Частое создание путаницы. Если атрибуты не выбраны или классифицированы неправильно, атрибутивные хлебные крошки могут запутать пользователя, а не облегчить навигацию.

Как хлебные крошки улучшают юзабилити сайта
Хлебные крошки являются важным элементом, повышающим качество пользовательского опыта. Использование ХК на сайте помогает пользователю быстрее и эффективнее находить необходимую информацию, а также вовремя сориентироваться и не потеряться на большом ресурсе.
Существует несколько причин, по которым хлебные крошки могут существенно улучшить юзабилити сайта:
- Прозрачность структуры сайта. Хлебные крошки четко показывают иерархическую структуру сайта, облегчая пользователю понимание того, где именно он сейчас находится.
- Быстрая навигация: ХК предоставляют краткие и прямые пути к высшим уровням сайта, без необходимости переходить назад или начинать с главной страницы.
- Ориентация: Хлебные крошки служат наглядной ориентацией для пользователей, особенно на больших сайтах с глубокой и сложной структурой.
- Уменьшение количества ошибок: При правильном использовании они могут помочь уменьшить вероятность ошибок пользователей, направляя их по правильному пути.
- Экономия времени: Хлебные крошки экономят время пользователя, предоставляя ему возможность быстро переходить между разделами сайта.
Ключевым моментом при использовании хлебных крошек является их корректное размещение и применение. Они должны быть заметными и понятными, а их дизайн должен быть согласован с айдентикой сайта. Breadcrumb не должны заменять основное меню навигации, а скорее дополнять его, предоставляя дополнительные возможности пользователю.
Использование Хлебных крошек на сайте способно помочь повысить время пребывания пользователя на сайте. С понятной и эффективной структурой навигации, пользователи могут с легкостью искать и находить нужную им информацию. Это простимулирует их проводить на сайте больше времени. Например, если пользователь переходит на интернет-магазин с целью найти определенные товары, навигационная цепочка поможет воспользоваться вложенностью разделов, что в свою очередь увеличивает вероятность, что посетитель заметит и другие сопутствующие или интересующие его товары.
Хлебные крошки также могут помочь снизить количество отказов и увеличить количество просмотренных страниц. Пользователи, которые легко ориентируются по сайту, чаще других посещают больше страниц за 1 сессию. Например, в блоге или на новостном портале пользователи, видя хлебные крошки, могут принять решение просмотреть дополнительные статьи или разделы, которые без наличия на сайте ХК просто не заметили бы.
Важность хлебных крошек для SEO
Безусловно, хлебные крошки улучшают пользовательский опыт, но это далеко не единственное их преимущество. Они также играют важную роль в Search Engine Optimization. Рассмотрим подробнее, почему хлебные крошки имеют такое значение для SEO.
Повышение вовлеченности и улучшение поведенческих факторов
Как ранее упоминалось Хлебные крошки влияют на пользовательский опыт, что в свою очередь способствует повышению конверсии на сайте. Улучшая навигацию, они помогают пользователям быстрее и эффективнее найти то, что нужно. Это особенно важно для коммерческих сайтов, где хлебные крошки могут упростить путь пользователя от поиска продукта до совершения покупки.
Рассмотрим пример, допустим, пользователь ищет информацию о путешествии в Японию и натыкается на интересующую его статью о лучших местах для посещения в Токио. С использованием хлебных крошек путь пользователя может выглядеть следующим образом: Главная страница > Блог > Азия > Япония > Лучшие места для посещения в Токио.
В данном случае, хлебные крошки помогают пользователю определить свое местоположение на сайте. Кроме того, если пользователь находится на странице статьи и решает изучить другие материалы про Японию, он может быстро перейти на страницу с нужной информацией по хлебным крошкам. Это упрощает процесс и уменьшает количество шагов, необходимых для поиска нужной информации.
Таким образом, хлебные крошки не только способствуют повышению конверсии, но одновременно облегчают для пользователей процесс поиска и покупки интересующих их товаров или услуг.
Влияние хлебных крошек на индексирование
Хлебные крошки могут помочь улучшить индексирование вашего сайта в поисковых системах.
Дело в том, что использование ХК позволяет сделать контент вашего сайта более доступным. Поисковым ботам становится легче его обходить, при этом в процессе обхода важные страницы (часть из которых будут из ХК) получают больше ссылок.
Таким образом поисковые боты будут чаще находить ссылки на страницы из ХК и с большей вероятностью просканируют их.
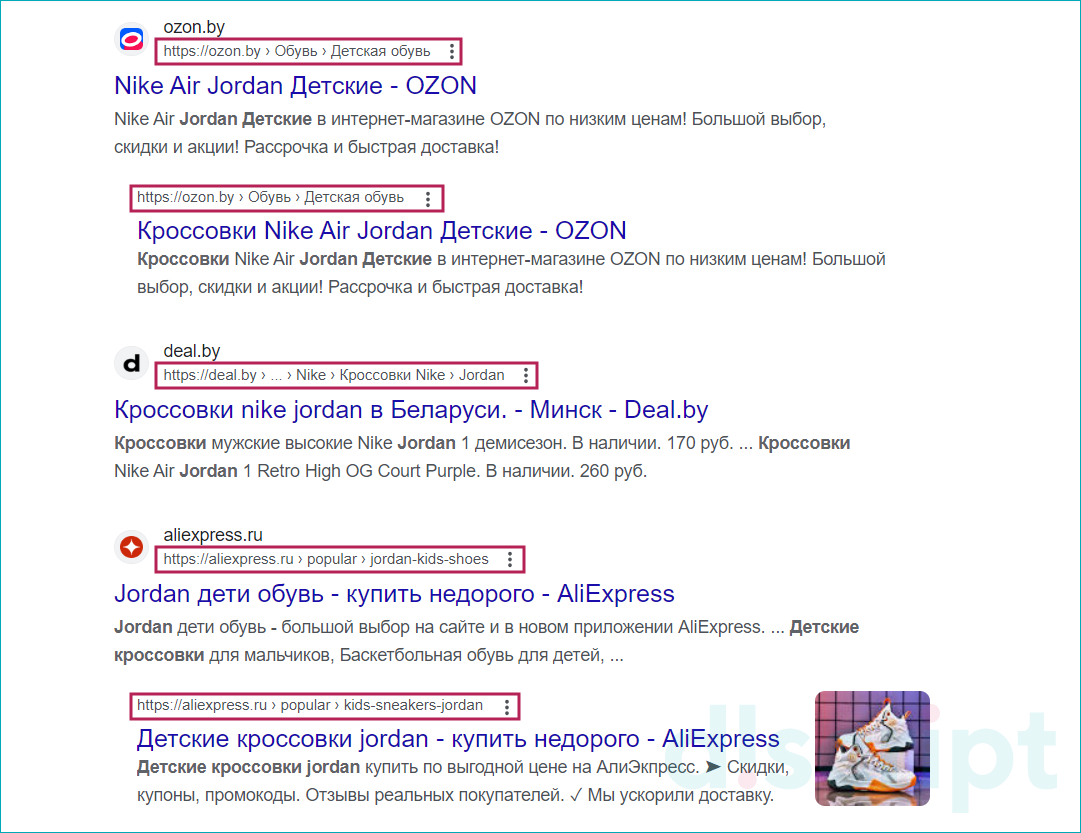
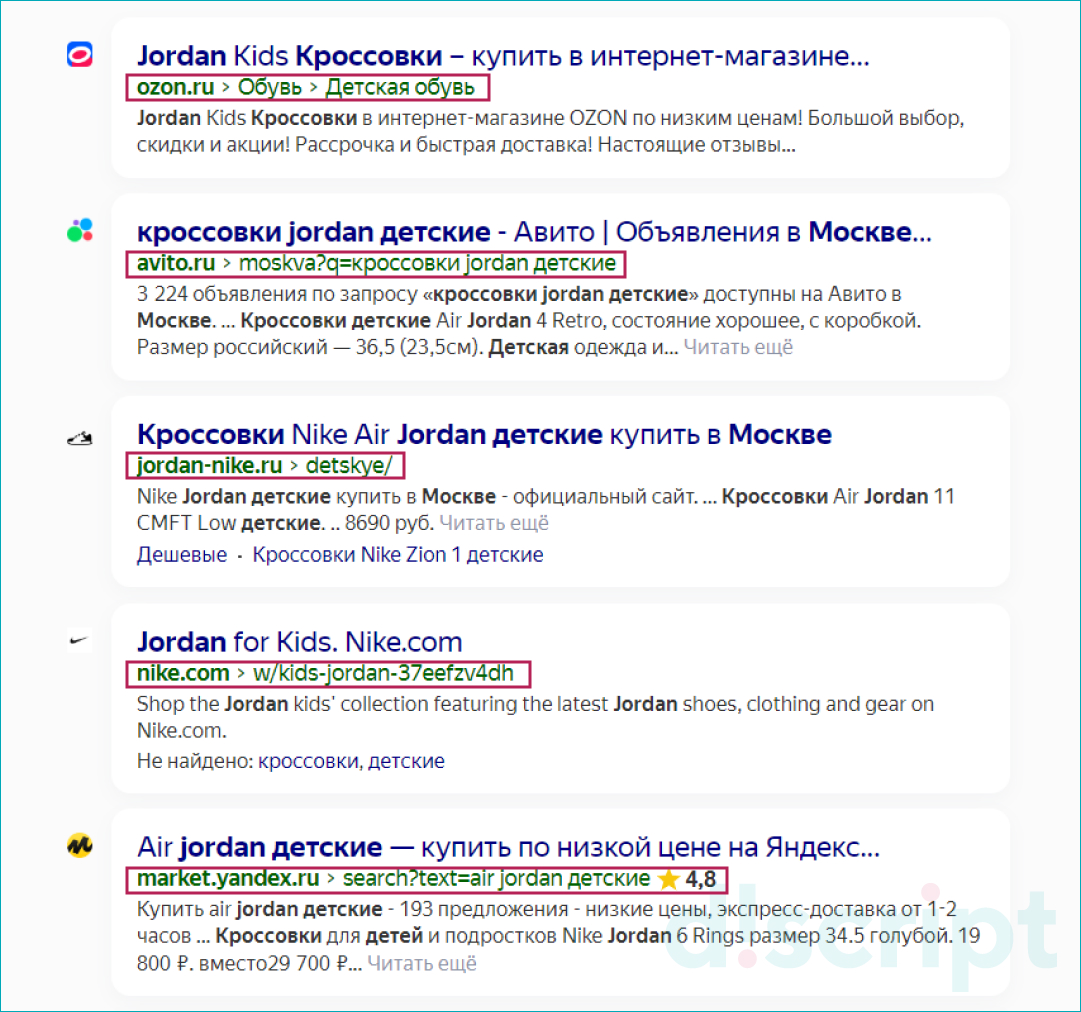
Использование ХК для текстовой оптимизации
Хлебные крошки необходимо учитывать как дополнительную зону, которую можно использовать для текстовой оптимизации страницы. Результат достигается за счет добавления ключевых слов в текст ссылок.
Обычно хлебные крошки включают ключевые слова, связанные с контентом страницы (например, Главная > Обувь > Спортивная > Nike). Это помогает сделать ее более релевантной.
ПНапример, при поиске «детские кроссовки Jordan», результат может выглядеть так: www.example.com > Обувь > Кроссовки > Jordan. В данном случае хлебные крошки дают пользователю больше контекстной информации и повышают шансы того, что он кликнет по одной из ссылок.


Хлебные крошки во внутренней ссылочной структуре
Элементы хлебных крошек это дополнительный блок с внутренними ссылками, которые указывают на каждый последовательный уровень иерархии сайта. Каждая страница, использующая хлебные крошки, предоставляет ссылку назад на родительский раздел. Это значит, что чем больше подстраниц в разделе, тем больше ссылок ведут назад к родительскому разделу.
Это положительно влияет на внутренний PageRank. Согласно этому алгоритму, страницы с большим количеством входящих ссылок считаются более важными, чем страницы с меньшим количеством ссылок. Таким образом, хлебные крошки помогают увеличить важность родительских разделов в глазах поисковых систем.
Также, хлебные крошки могут показать поисковым системам и пользователям значимость раздела в рамках сайта.
Влияние ХК на CTR в поисковой выдаче
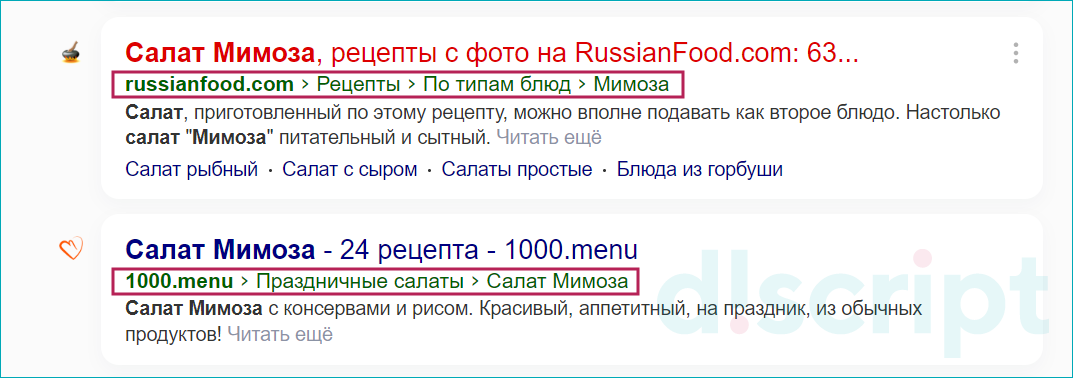
Хлебные крошки могут значительно влиять на CTR (click-through rate или коэффициент кликабельности) в поисковой выдаче. Вспомните, как вы сами используете поисковые системы: часто мы просматриваем результаты поиска, не долго задерживаясь на каждом из них. Мы довольно быстро оцениваем, соответствует ли данная страница нашему запросу и стоит ли на нее кликать.
В этом контексте хлебные крошки играют ключевую роль. Они предоставляют дополнительную информацию о содержании страницы прямо в сниппете поисковой выдачи. Например, посмотрите на следующий сниппет:

Это может быть не только полезно для пользователей, которые ищут рецепт. Также это способно увеличить вероятность клика на данную страницу, улучшив тем самым CTR.
Как работать с выводом ХК в SERP (поисковой выдаче) обсудим в разделе «Использование микроразметки Schema.org».
Вот несколько причин, почему хлебные крошки могут улучшить CTR:
- Понятность. Они помогают пользователям быстро понять структуру сайта и оценить контент страницы.
- Релевантность. Хлебные крошки могут подтвердить релевантность страницы поисковому запросу пользователя.
- Доверие. Обычно пользователи больше доверяют сайтам, которые предоставляют прозрачную и понятную структуру.
Однако следует отметить, что эффективность хлебных крошек зависит от качества их реализации. Они должны быть точными, релевантными и отражать действительную структуру сайта. Если хлебные крошки путают пользователя или не соответствуют содержанию страницы, они могут отрицательно повлиять на CTR.
Рекомендации по использованию хлебных крошек
Хлебные крошки важный инструмент для улучшения пользовательского опыта, однако их эффективность зависит от способа их внедрения и специфики сайта. Стоит отметить, что хлебные крошки не всегда нужны на сайте. Их эффективность и полезность определяются спецификой и структурой конкретного проекта. Они могут быть крайне полезны для сложных сайтов с глубокой иерархией и большим количеством страниц, но на простых сайтах с небольшим числом подстраниц они будут избыточными.
При работе с хлебными крошками рекомендуем соблюдать несколько принципов. Это позволит получить максимальный эффект от внедрения данного элемента:
- На главной странице хлебные крошки не используем. Использование ХК на главной увеличивает визуальный мусор на странице и не имеет практической ценности.
- Разметьте хлебные крошки микроразметкой. Возьмите за правило при работе с навигационной цепочкой, всегда добавляйте микроразметку. Это позволит получить более привлекательные сниппеты.
- Располагайте хлебные крошки в привычном месте. Обычно хлебные крошки располагают на первом экране с выравниванием по левому краю. Такое расположение привычно пользователям.
- В мобильной версии хлебные крошки лучше реализовать через скролл. При реализации навигационной цепочки без скролла длинные элементы переносятся на 2-3 строки, что съедает полезное пространство на устройствах.
- Каждый уровень (кроме последнего) реализовывается в виде ссылок. Родительские пункты необходимо реализовывать через ссылки, такой подход позволяет получить максимальный эффект от элементов.
- Выпадающий список в хлебных крошках. Данная реализация подходит для больших и сложных сайтов. Если у Вас небольшой сайт, то подобная реализация будет выглядеть избыточной.
- Избегайте избыточного употребление ключевых фраз в «хлебных крошках». Избыточное повторение вхождений в навигационной цепочке усложняет восприятие элементов и может приводить к снижению показателей в SEO.
В конечном итоге решение о внедрении хлебных крошек должно быть основано на понимании потребностей конкретного ресурса и его пользователей. Если применение навигационной цепочки позволит улучшить взаимодействие с сайтом и дополнить текущую структуру, то использование хлебных крошек позволит получить максимум других преимуществ. Если же внедрение ХК кажется излишним или необоснованным, то стоит провести дополнительный анализ - изучить необходимость наличия данного элемента на сайте и при ее отсутствии отказаться от него.
Как добавить хлебные крошки на сайт
Теперь, когда мы разобрали, что такое хлебные крошки, узнали про их важность и оценили различия разных типов ХК, давайте рассмотрим, как их можно добавить на ваш сайт.
Существует множество способов добавления хлебных крошек, которые имеют свои нюансы в зависимости от используемой вами платформы и структуры сайта.
Рассмотрим наиболее популярные.
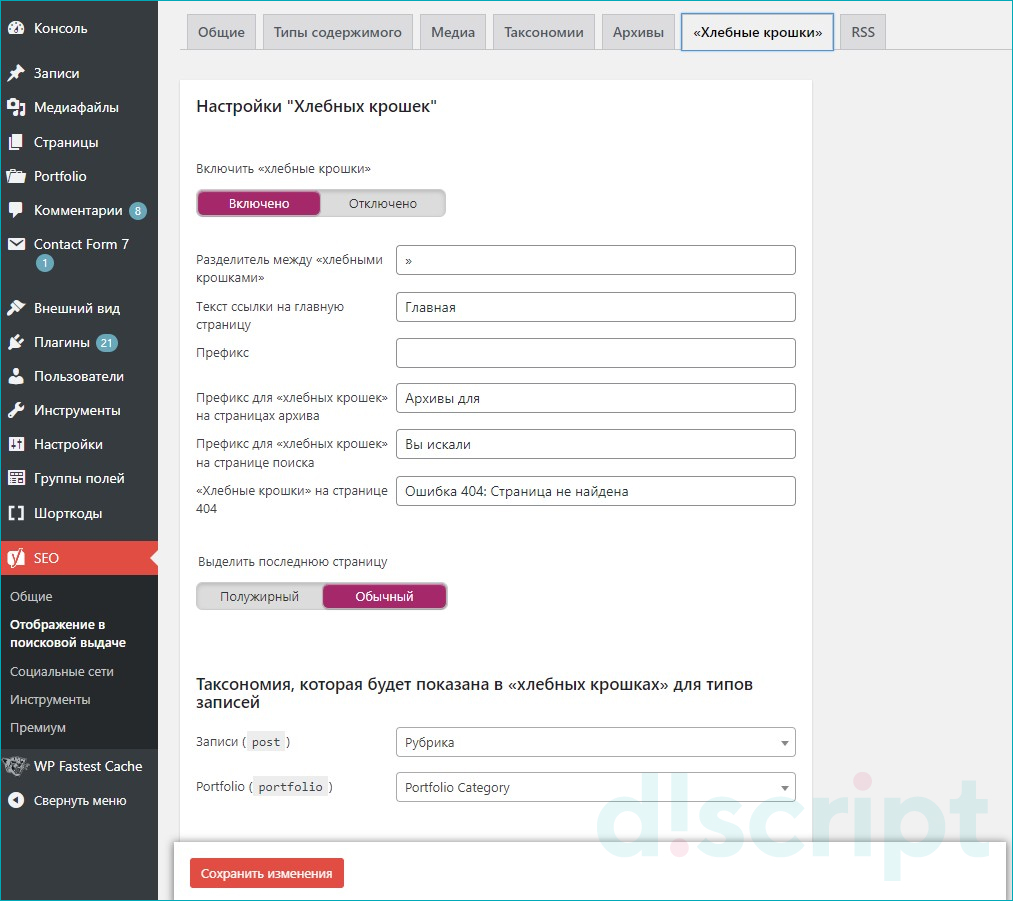
Подключаем ХК в WordPress
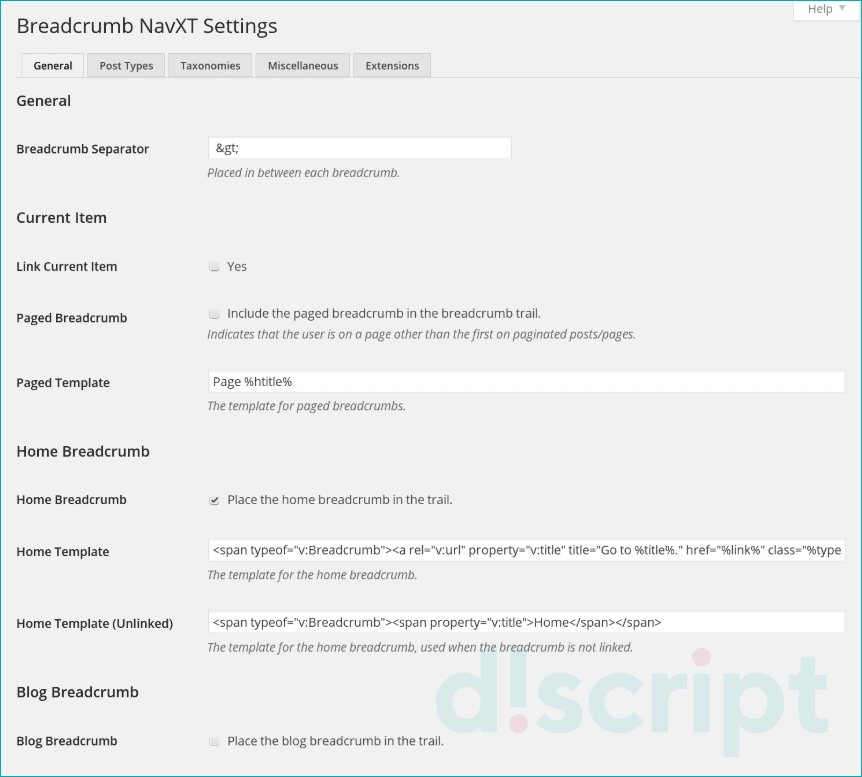
Если ваш сайт работает на WordPress, то один из самых простых способов добавить хлебные крошки - это использовать специальный плагин. Мы рекомендуем использовать SEO плагины, такие как Yoast SEO и Breadcrumb NavXT.


Например, в Yoast SEO, после установки и активации плагина, вы можете просто перейти в раздел SEO > Search Appearance > Breadcrumbs и включить эту функцию. После этого хлебные крошки будут автоматически генерироваться и отображаться на вашем сайте в соответствии с его иерархией.
Ручная настройка без использования плагинов
Другой вариант подключение хлебных крошек в WordPress вручную в файле добавить фрагмент php кода. Так в файле functions.php, просто добавьте функцию get_breadcrumb(). После этого, в файле single.php, который служит шаблоном для отображения постов на вашем сайте, вызовите эту функцию следующим образом:
<div class="breadcrumb"><?php get_breadcrumb(); ?></div>
Эта задача может показаться непростой, но вы всегда можете обратиться к нам за помощью.
Интеграция хлебных крошек в 1C-Bitrix
В файле header.php вашего шаблона сайта разместите следующий код, вызывающий компонент bitrix:breadcrumb:
?$APPLICATION->IncludeComponent("bitrix:breadcrumb","", Array(
"START_FROM" => "0", // Уровень вложенности раздела, с которого следует начинать формирование цепочки
"PATH" => "", // Путь, где будет расположена цепочка. Оставьте поле пустым, если вы хотите, чтобы цепочка автоматически формировалась для текущего пути.
"SITE_ID" => "s1" // Идентификатор сайта, для которого будет построена цепочка навигации
));?>
Использование микроразметки Schema.org
При оптимизации сайта в поисковых системах для хлебных крошек рекомендуется использовать микроразметку. В данной статье разберем использование разметку данных Schema.org.
Schema.org — это семантическая веб-схема, разработанная и поддерживаемая основными поисковыми системами (Яндекс, Google, Bing и Yahoo). С ее помощью вебмастеры могут структурировать данные на своем сайте таким образом, чтобы они были понятны и легко интерпретировались поисковыми системами. Это позволяет поисковым системам лучше понимать содержание страницы и отображать ее в выдаче более эффективно.
Важно! Google в особенности любит использование микроразметки на проектах. Но у Google можно получить и санкции за избыточное использование микроразметки. Поэтому с этим необходимо быть аккуратным.
Использование синтаксической разметки Schema.org в хлебных крошках позволяет использовать дополнительные возможности для оптимизации.
Пример кода:
Разметка хлебных крошек с использованием Schema.org может выглядеть следующим образом:
<ol itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://example.com/">
<span itemprop="name">Home</span></a>
<meta itemprop="position" content="1" />
</li>
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://example.com/shoes/">
<span itemprop="name">Shoes</span></a>
<meta itemprop="position" content="2" />
</li>
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://example.com/shoes/sports/">
<span itemprop="name">Sports Shoes</span></a>
<meta itemprop="position" content="3" />
</li>
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://example.com/shoes/sports/nike/">
<span itemprop="name">Nike</span></a>
<meta itemprop="position" content="4" />
</li>
</ol>
В этом примере мы используем разметку Schema.org для указания пути от Главной страницы (Home) до страницы с продуктом (Nike). Каждый элемент списка (тег <li>) представляет собой этап в хлебных крошках, и мы используем атрибуты itemprop, itemscope и itemtype для указания на это. Ссылка (<a>) внутри каждого элемента указывает на соответствующую страницу, а атрибут position указывает на порядок каждого этапа в хлебных крошках.
Для более подробной информации, Вы можете ознакомиться со справкой Яндекса по навигационным цепочкам и Google.
Проверка корректности структурированных данных в хлебных крошках через SEO-сервисы
При работе с хлебными крошками рекомендуем использовать 3 сервиса проверки микроразметки:
При настройке микроразметки рекомендуем производить проверку всеми перечисленными сервисами, т. к. каждый из них имеет свои нюансы.
Используя только один из этих сервисов и учитывая лишь его рекомендации, можно повредить (исправить, сломать) настройку для другой поисковой системы.
Важно! Если у Вас на сайте используется отдельная мобильная версия (обычно в формате m.site.ru), то проверку микроразметки рекомендуется проводить как в десктопной, так и в мобильной версии. По нашему опыту сторонние специалисты в 90% настраивают микроразметку на десктопе, а в мобильной версии оставляют ошибки. В свою очередь Google обходит именно версию m.site.ru, что в результате приводит к неэффективности проделанной работы.
Итоги и основные выводы
В этой статье мы подробно рассмотрели, что такое хлебные крошки, каких типов они бывают, оценили важность их использования в SEO, а также изучили способы их создания и добавления на ваш сайт.
Хлебные крошки — это элемент навигации на сайте, который позволяет пользователям увидеть свое текущее местоположение в иерархии сайта. Хлебные крошки улучшают юзабилити, упрощают навигацию, сокращают количество кликов, необходимых для достижения цели, а также помогают пользователям лучше понять структуру сайта.
Для SEO хлебные крошки также имеют большое значение – они могут улучшить ранжирование сайта и повысить вовлеченность, поскольку делают его более понятным для поисковых систем и удобным для пользователей.
Добавить хлебные крошки на сайт можно как самостоятельно в html, так и с помощью готовых плагинов.




